A few months ago we published one of our blogs to parse the JSON string using regular expression. As per the blog, to parse the JSON string into JSON object we have to format the JSON string into regular expression format as shown below:
“\{“”id””:””(?<id>[^””]*)””,””name””:””(?<name>[^””]*)”
Now, we can directly parse JSON string using ParseJSON() function, so there is no need to format string into the regular expression to parse JSON.
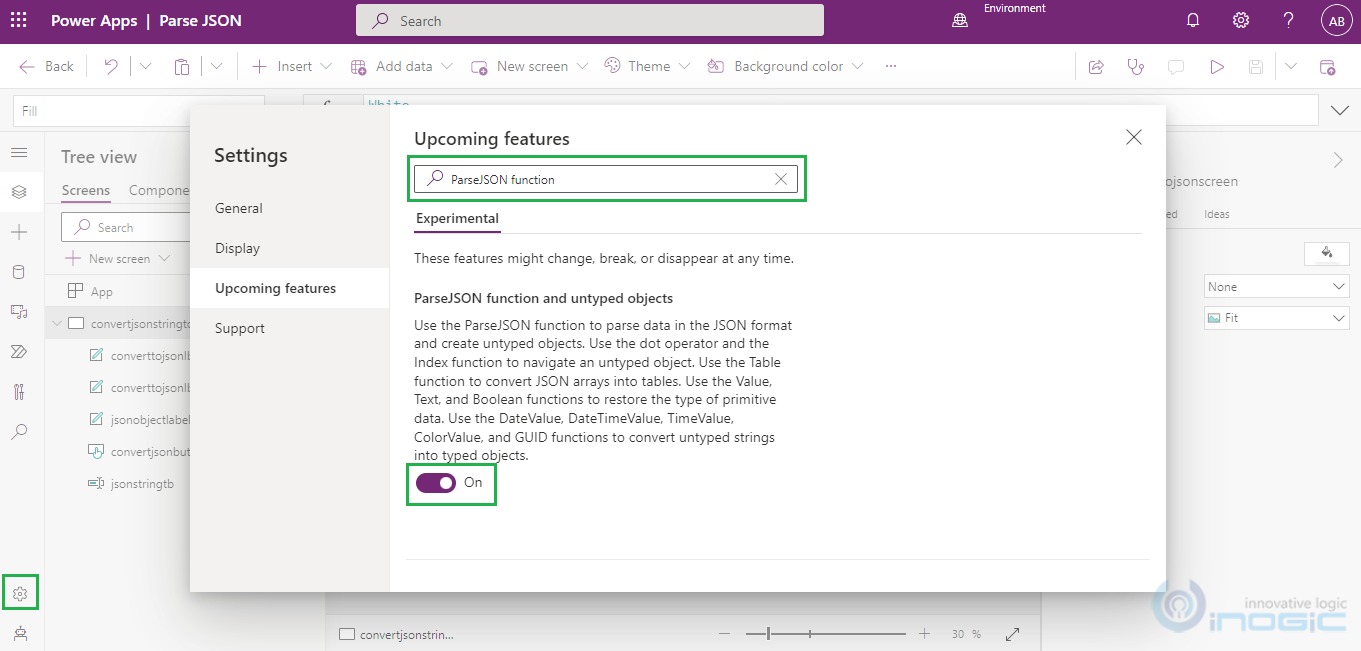
To parse JSON string using ParseJSON() function, you have to enable the “Parse JSON function and untyped object” within upcoming features of the Canvas App. If you have not enabled this in the upcoming feature then ParseJSON() function will not work in your canvas app. To enable this feature Go to Settings> Click on the “Upcoming Features” tab > Search “ParseJSON function” keyword in the search box > Enable the “Parse JSON function and untyped object” feature as shown in the screenshot below:
Please find the below syntax and example of the ParseJSON() function:
Syntaxt:
ParseJSON(JSON_STRING)
Where,
JSON_STRING – It strings in JSON format as shown below:
“{“id”:”958788BD-DA0A-4859-9788-13509BC29D7B”,” name”:” Basic User”}”
Example:
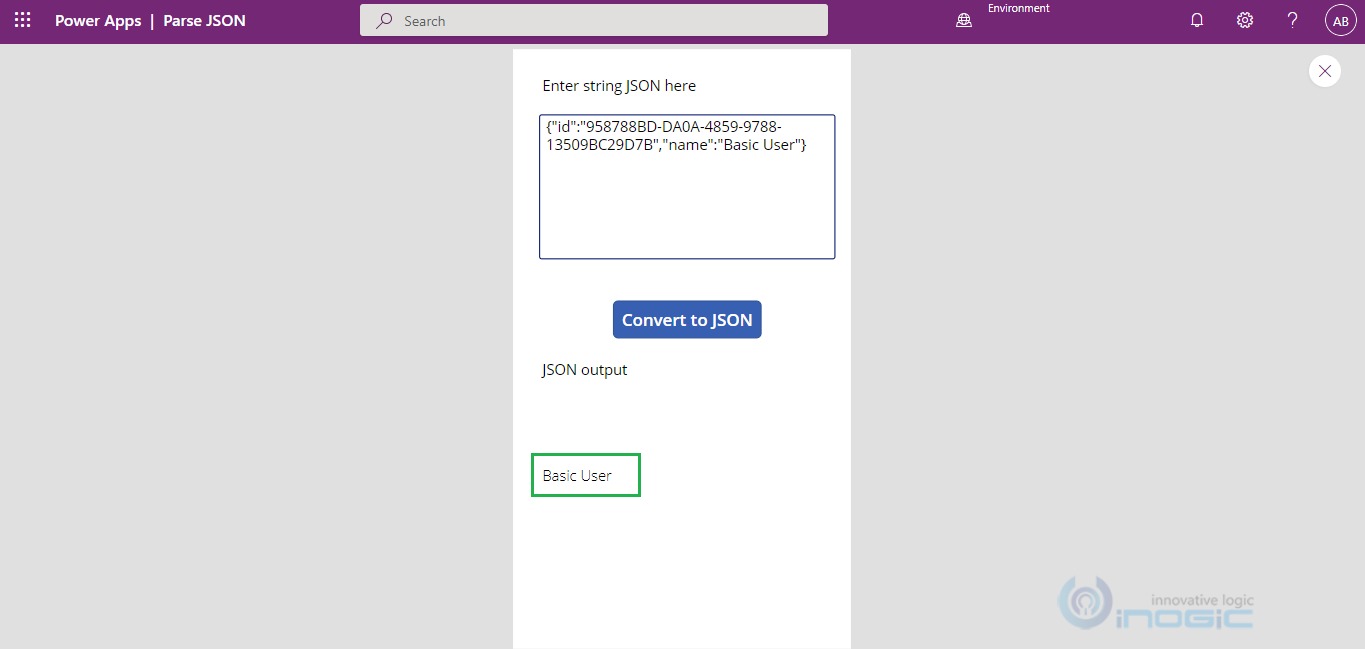
We have created a Canvas App where we want to read the security role of the user from JSON string as shown below. When the user clicks on the “Convert to JSON” button a power FX expression executes. It will read the JSON string that the user enters in the first text box and converts that JSON string into a JSON object and returns the value which is associated with the “name” key in the JSON string. Finally, it displays the output in label control which is highlighted in the screenshot below.
Please find the below power FX expression which executes on click of the “Convert to JSON” button:
Set(txtValue,Text( ParseJSON(jsonstringtb.Text).name ))
Please find the below data types in the Canvas App and their JSON string and also how we can parse those strings.
1. Boolean:
{“flag”: true}
Boolean( ParseJSON(“{ “flag”: true }”).flag )
2. Currency and Number
{ “value”: 65.6 }
Value( ParseJSON(“{ “value”: 65.6 }”).value )
3. Date, DateTime, and Time
{ “Date”: “10-19-2022” }
DateValue( ParseJSON(“{ “date”: “2022-05-10″}”).date )
Conclusion
Using ParseJSON() function we can easily parse the JSON string to a JSON object and retrieve any value from a converted JSON object.