Introduction:
When we have visual elements to support the data, our analysis becomes relatively simple. With Dynamics 365 we can add custom icon and tooltips to the fields in Views. We can add it using the JavaScript through Web resource.
Let’s see how we can add custom icon and tooltip to columns in views:
Suppose I have a custom field “Approved” with two options, on the Account.
For the option “Yes” with tooltip “Approved” – I want the icon to be:
![]()
For the option “No” with tooltip “Not Approved” – I want the icon to be:
![]()
Follow the steps below to achieve this:
- Dynamics CRM usually resizes the icons, so get the icons in 16 x 16 dimension.
- After getting the icons in the size as mentioned above, add 2 Web resources “new_Approved” & “new_NotApproved” icons to webresource in Dynamics CRM.
- Add the below Javascript webresource “new_SetIconAndTooltip.js” in Dynamics CRM:
function getRowInfo(rowVal, userlcid) {
debugger;
var imageName = "";
var tooltipValue = "";
var resultarray = null;
try {
//get the row Info
var row = JSON.parse(rowVal);
//get the Value of Custom Field (Column)
var rdata = row.new_approved_Value;
//If yes then set Approved icon and tooltip
if (rdata == true) {
imageName = "new_Approved";
tooltipValue = "Approved";
} //If No then set Approved icon and tooltip
else {
imageName = "new_NotApproved";
tooltipValue = "Not Approved";
}
resultarray = [imageName, tooltipValue];
} catch (e) {
//Handle Error
}
return resultarray;
}
As seen in the code, the above function takes 2 parameters.
rowval: Row Information
userlcid: User Local Identifier which can be used for language information for the Tooltip, as per requirement.
After following the above steps, let’s explore how to attach the above script to the specific view.
- Navigate to Settings → Customizations → Account → Views
- Open the “Active Accounts” view.
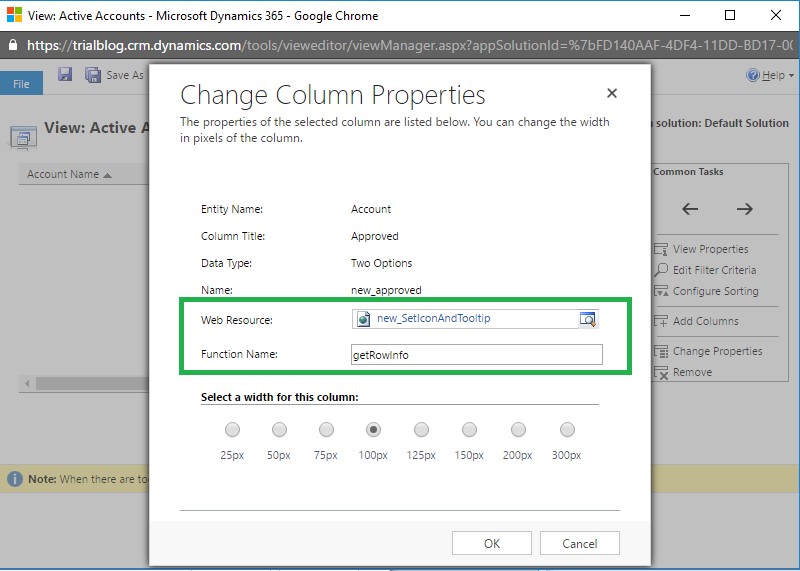
- Select the “Approved” column and click Change Properties. After this you will reach to “Change Column Properties” as seen in the below screenshot:

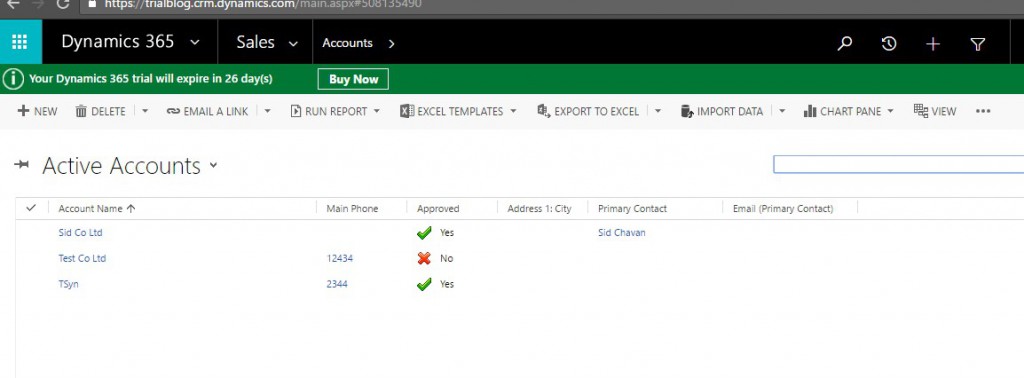
5. Once you’re done, click Ok. Then save and publish the changes. Now navigate to “Active Accounts” view in Dynamics CRM you will see the below screen:
Conclusion:
This nifty feature will enable you to add any indicator icons in the “Views” for visually distinguishing data in Dynamics 365.
Cut short 90% of your manual work and repetitive data entry!
Get 1 Click apps and say goodbye to all repetitive data entry in CRM –
Click2Clone – Clone/Copy Dynamics 365 CRM records in 1 Click
Click2Export – Export Dynamics 365 CRM Report/CRM Views/Word/Excel template in 1 Click
Click2Undo – Undo & Restore Dynamics 365 CRM data in 1 Click

Hi
i want to show Icons in grid view column based on other column option set value same as like in CASE entity ..
Ex. i have A(single text area type field) column here show icons based on B (option set) field . Please let me know
Hi,
To show the icons in grid view columns you would first need to add web resource for the icons.
You would need to add the javascript web resource on view column (i.e. single line text area field) and the function name.
I tried implementing the same scenario at my end and could achieve it successfully by following below script. Consider my icon web resource to be “Green.png” and “Red.png”. And also, the optionset field named “Process Status” with option values as 1 and 2.
Script:
public displayIconTooltip(rowData) {
//Local variables
let functionName: string = “displayIconTooltip”;
let row: any;
let processStatus: any;
let imgName: string = “”;
let tooltip: string = “”;
let resultarray;
try {
//Get the row data
row = JSON.parse(rowData);
//Get the value of process status optionset field
processStatus = row.new_processstatus_Value;
//Check if value equals On-Hold
if (processStatus == 1) {
imgName = “new_/Green.png”;
tooltip = “On-Hold”;
}
//Check if value equals Completed
else if (processStatus == 2) {
imgName = “new_/Red.png”;
tooltip = “Completed”;
}
else {
imgName = “”;
tooltip = “”;
}
resultarray = [imgName, tooltip];
}
catch (ex) {
}
return resultarray;
}
Thanks!
Hi,
I have my active accounts view which has the account name, status, owner and few custom columns. I want to highlight the accounts (say account name) that don’t have an appointment record associated with it. Is it possible? If so, how can we able to retrieve the account id from the list view and pass it to check if there are any associated appointments. I don’t want to use account name to query for existing appointments as there are multiple accounts with the same name
Yes, it is possible. You can get id of the Account record by using the ‘row.RowId’. In our getRowInfo() function we have ‘rowValue’ parameter and this parameter has ‘RowId’ to get the current record id .i.e. Account Id. So by using this Account Id, you can retrieve Appointments of the account using CRM Web API functions .
As you can see in the below screenshot, the ‘row’ variable is used to get the id(row.RowId).
FYI, to retrieve the Appointment records associated with an account, you might need to write Sync functions.
Thanks!
Can you provide an example of how we can use the WebAPI to retrieve a value to present an icon. For instance if you have a list of cases and you want to look for a Boolean value on the contact that is on the ticket. if the boolean is true show on icon on the list of icons. If not so another icon.
I see in your last comment you said you can write a sync function but I have attempted the retrieveRecord but the image is not showing
Hi Chris,
If you have a case list and want to look for a Boolean value on the contact present on the case then you would not need to use WebAPI to retrieve a value. Because if you add a Boolean value column of contact in Case view then you will directly get the value of the Boolean inside the function called on the view column to show icons.
So, customize your case view to add a contact field in the case view column. However, if you want to use the webapi for other reasons, you need to use promise inside the function just like how we use for the ribbon button.
Hope that helps.
Thanks!