Introduction:
We recently had a requirement in Power Apps Partner Portal where client wanted the basic form (entity form) of quote to be editable for quotes with most of the status reasons under status “Draft”. But client also wanted to restrict users making any change to the quote from Portal for some status reasons even when quote is still in Draft status.
Our initial approach was with some Portal script we would disable the “Submit” button (here in our case, button is disabled for some specific status reasons of quotes under “Draft” status) so that even if user tries to enter data, it won’t be reflected in CRM since Submit button is disabled. Given below is the line of code written in document ready function of the portal script of entity form:
$(‘#UpdateButton’).attr(“disabled”, true);
Though this was half serving the purpose, client did not want users to even attempt editing anything as they anyways won’t be able to submit it. In short, client didn’t want user to enter the data at all even though the submit button was disabled.
So, we thought along with “Submit” button we would also make fields read only whenever Submit button is disabled. But the problem was that in future there would be chances of adding new fields or removing new fields. And every time such change would come, we would have to edit our entity form script in Portal to accommodate the same. Hence, such solution which needs constant editing was not considered.
Now, we were trying to find out what’s the best approach with generic coding that can make an entity form in edit mode behave as if the form is in “read only” mode. Hence after some research, we found that there is indeed a way where we can make any entity form which is in “Edit” mode to behave like an entity form in “Read Only” mode.
Add the following code in the document ready function of the portal script present in the entity form (which is in “Edit” mode by default) as per the different conditions you will have where you might want to make the form read only programmatically.
$(“#EntityFormControl_EntityFormView”).addClass(“form-readonly”);
$(“#EntityFormControl_EntityFormView :input”).attr(“disabled”, true);
$(‘#UpdateButton’).attr(“disabled”, true);
Please note that the id of basic form control in my case was “EntityFormControl_EntityFormView”. If the above lines of code doesn’t work for you, then probably the reason will be id of basic form control in your case will be different from mine. So before publishing above lines of code, do the following.
- Go to your portal and visit the page using that basic form where you are editing the basic form with above lines.
- Press the button “F12” on your keyboard.
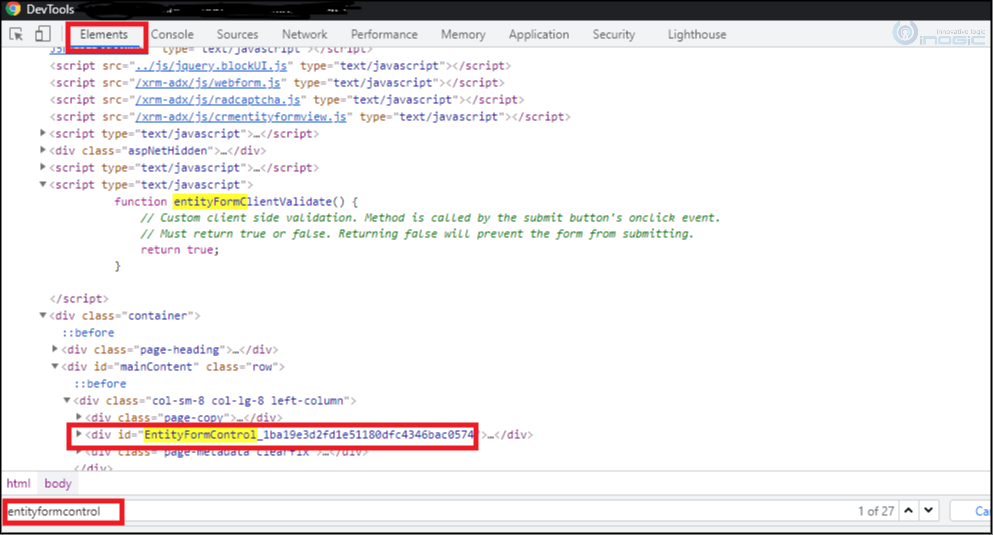
- Then on the screen, try to find the word “entityformcontrol” on the “Elements” tab as shown below. And when you find a line like “<div id=”EntityFormControl_<sometext>> like highlighted below, that’s your id of entityformcontrol.
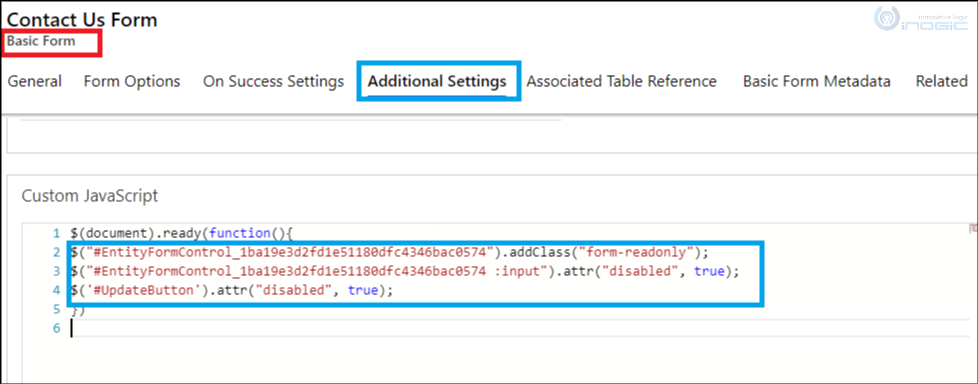
Given below is the same code with new id (got from above screenshot) of basic form:
$(“#EntityFormControl_1ba19e3d2fd1e51180dfc4346bac0574”).addClass(“form-readonly”);
$(“#EntityFormControl_1ba19e3d2fd1e51180dfc4346bac0574 :input”).attr(“disabled”, true);
$(‘#UpdateButton’).attr(“disabled”, true);
The screenshot below shows the same:
Now publish the changes, clear the portal cache and you will see the page with basic form (edit mode) would behave like page with basic form in read only mode where ALL fields present in the form are NOT editable due to the two lines of code written for basic form (as shared above). Also the submit button would be disabled due to the 3rd line of code written above.
Conclusion:
In this way, we can make an editable basic form behave like a non-editable basic form programmatically in Power Apps portal.