
In Dynamics 365, JavaScript plays a crucial role in customizing forms and enhancing the user experience. One useful function in D365 form scripting is “setIsValid()”, which allows developers to control field validation dynamically.
In this blog post, we’ll explore a real-world business use case for “setIsValid()” and demonstrate how it can improve data integrity and user workflows.
Understanding setIsValid()
The “setIsValid()” function is used to manually set the validation state of a field in a D365 form. By default, fields are validated based on required rules, but sometimes, business logic requires conditional validation.
Syntax: formContext.getAttribute(“fieldname”).setIsValid(bool, message);
bool (Boolean): Set this to true if the field passes validation, or false if it fails.
message (String, optional): An error message displayed if validation fails.
Business Use Case: Conditional Field Validation in Opportunity Form
Scenario:
A sales organization wants to ensure that the “Estimated Revenue” field in an Opportunity record is mandatory only if the “Probability” field is greater than 50%. Otherwise, the field should remain optional.
Step by Step Implementation:
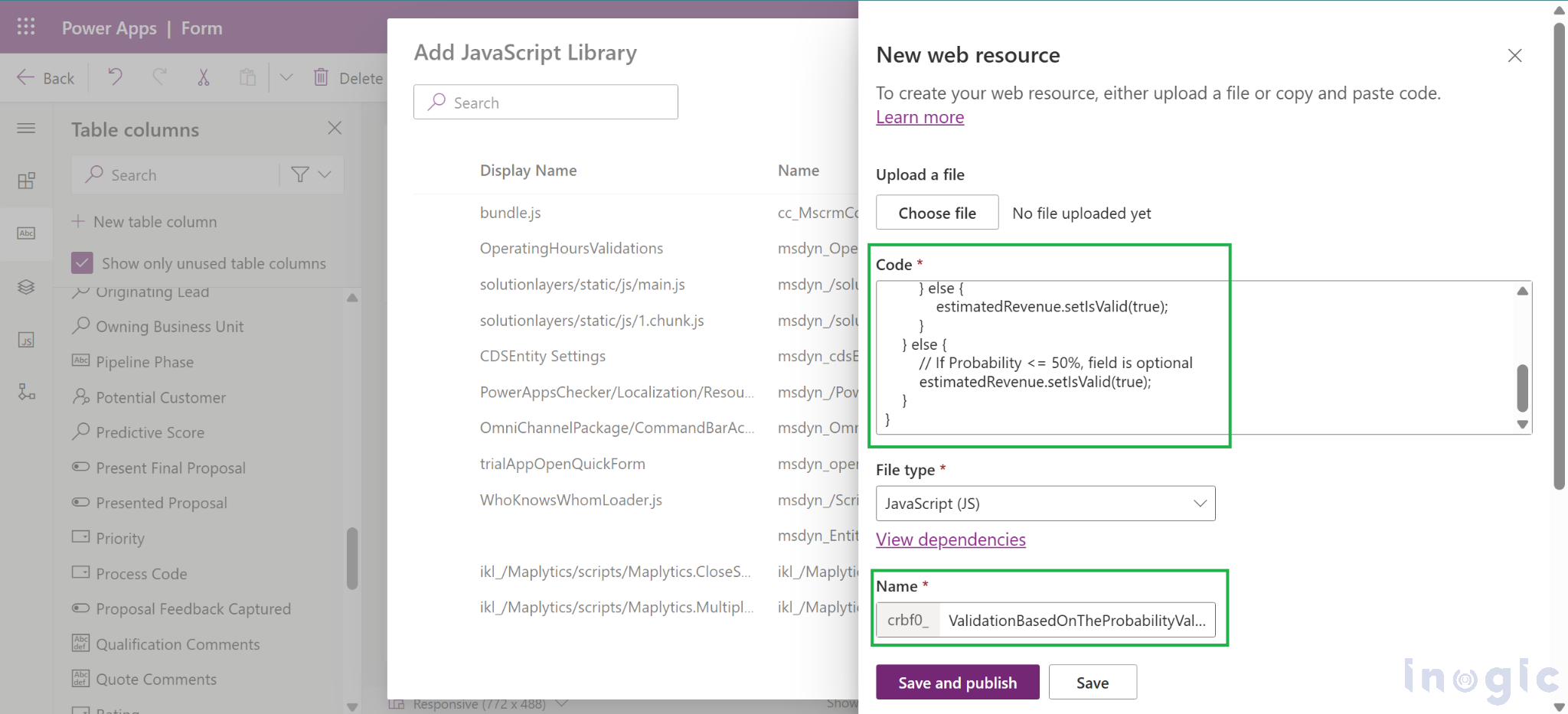
1. Add JavaScript to the Opportunity Form
Create a JavaScript web resource and add it to the Opportunity form’s `OnChange` event for the Probability field.
2. JavaScript Code:
function validateEstimatedRevenue(executionContext) {
var formContext = executionContext.getFormContext();
var probability = formContext.getAttribute("closeprobability").getValue();
var estimatedRevenue = formContext.getAttribute("estimatedvalue");
if (probability > 50) {
// If Probability > 50%, ensure Estimated Revenue is filled
if (!estimatedRevenue.getValue()) {
estimatedRevenue.setIsValid(false, "Estimated Revenue is required when Probability > 50%.");
} else {
estimatedRevenue.setIsValid(true);
}
} else {
// If Probability <= 50%, field is optional
estimatedRevenue.setIsValid(true);
}
}
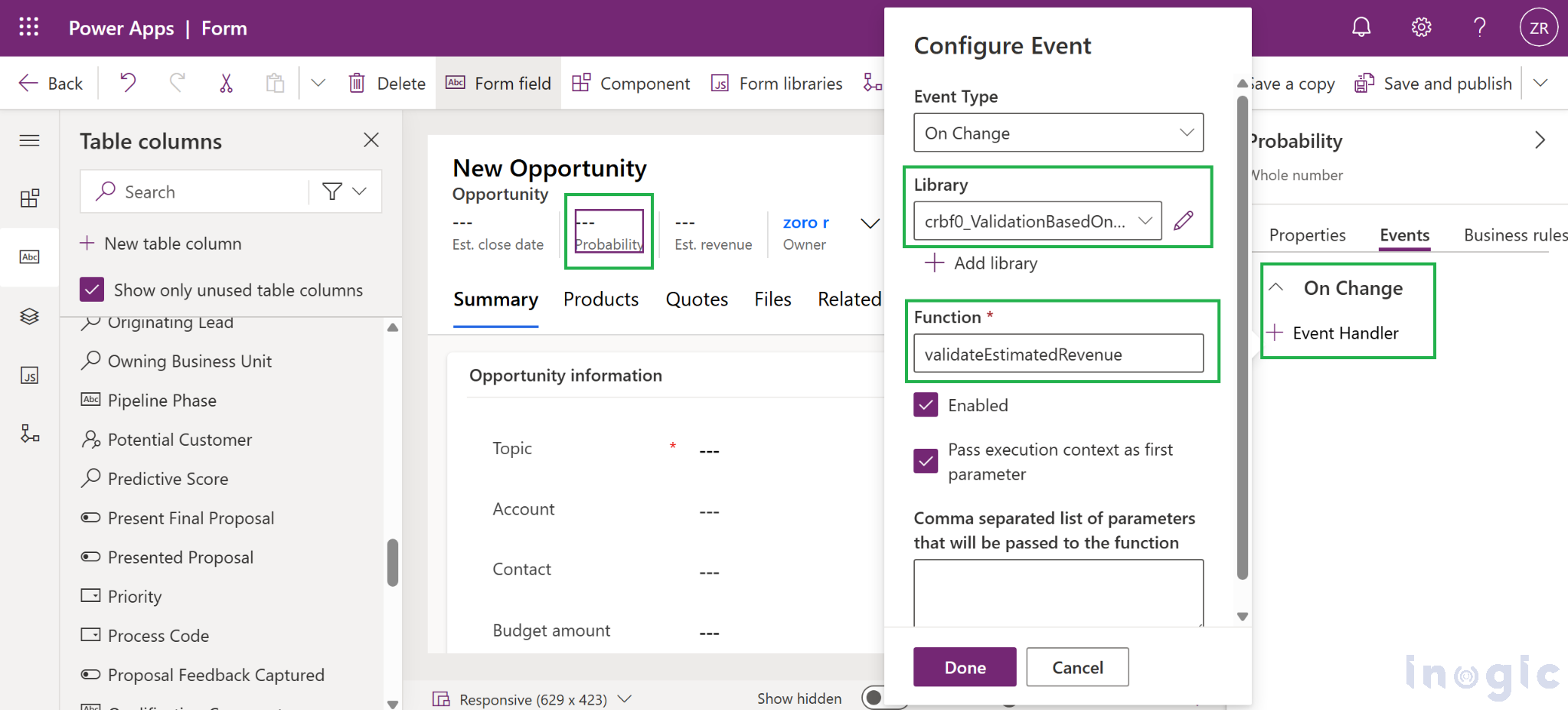
3. Add the Function to the OnChange Event
Open the Opportunity form in the D365 Customizer.
Select the Probability field.
In the Event Handlers, add the `validateEstimatedRevenue` function to the `OnChange` event.
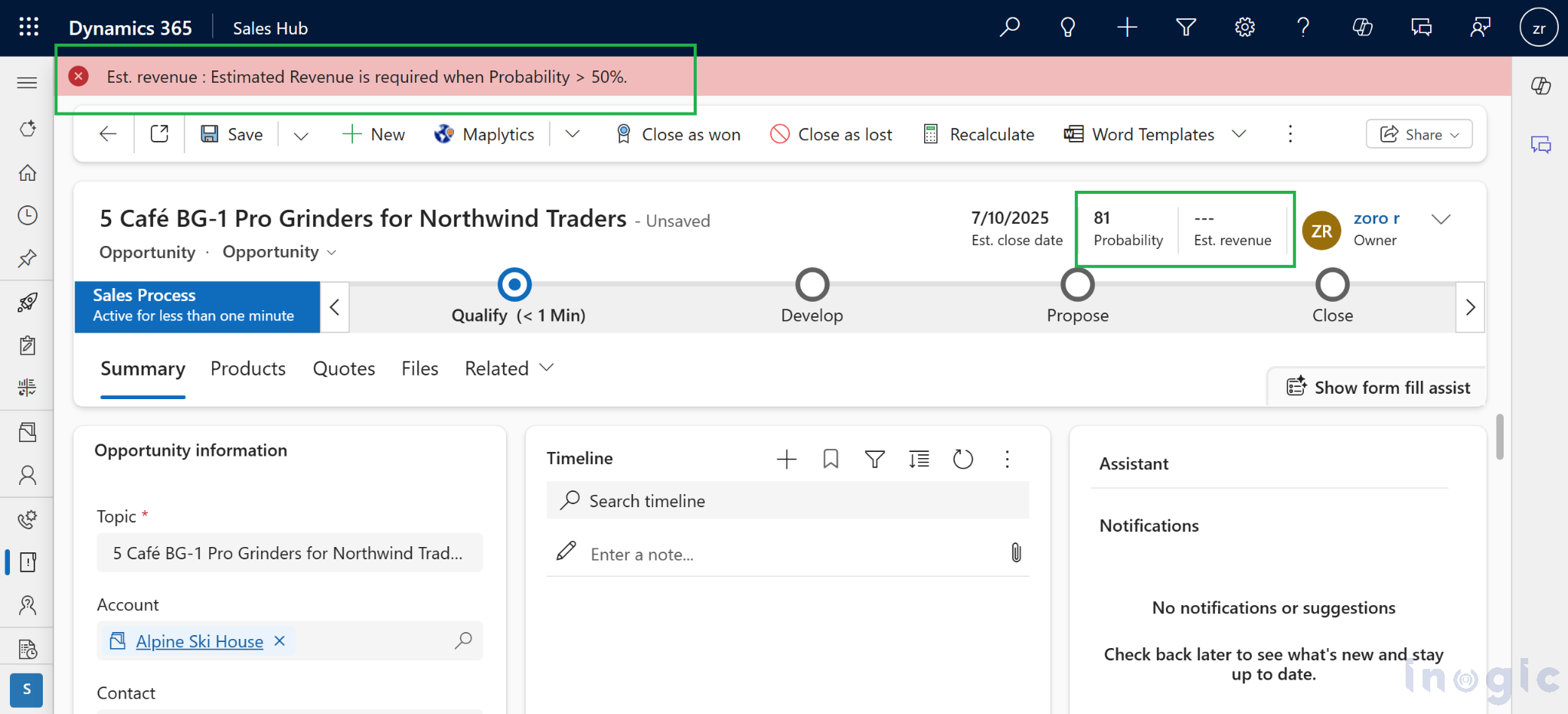
Now that we’ve implemented our custom validation logic, let’s verify how Dynamics 365 renders the error message when setIsValid(false, message) is triggered.
Tapping on the error message will automatically navigate to the corresponding field and switch it to write mode.
Benefits of Using setIsValid()
Dynamic Validation: Ensures fields are validated based on business logic rather than static rules.
Better User Experience: Prevents unnecessary errors when fields are conditionally required.
Improved Data Quality: Enforces mandatory fields only when necessary, reducing incomplete submissions.
The setIsValid() function in D365 provides a powerful way to implement conditional field validation, ensuring data consistency while maintaining a smooth user experience. By applying this in scenarios like Opportunity management, businesses can enforce rules dynamically without frustrating users with rigid validation requirements.