You can transform your Power Pages portal into a Progressive Web App (PWA) through Power Apps Portals Studio, giving it a native app-like feel and appearance. This PWA approach ensures multiplatform support, making your portal accessible on Android, iOS, Windows, and Chromebooks, across different devices like mobiles, desktops, and tablets. PWAs offer users a seamless experience akin to native apps, and users can easily install them from web browsers or app stores. They can also pin the PWA to their mobile device’s home screen for quick access. Moreover, your portal can function both online and offline, with the option to enable specific pages for read-only offline access, enhancing user engagement and accessibility.
How can you enable your portal as a Progressive Web App?
This PWA feature allows you to control whether your portal has PWA capabilities or not. You can also customize the settings for your PWA and get ready to create an app package for possible publication on different device app stores.
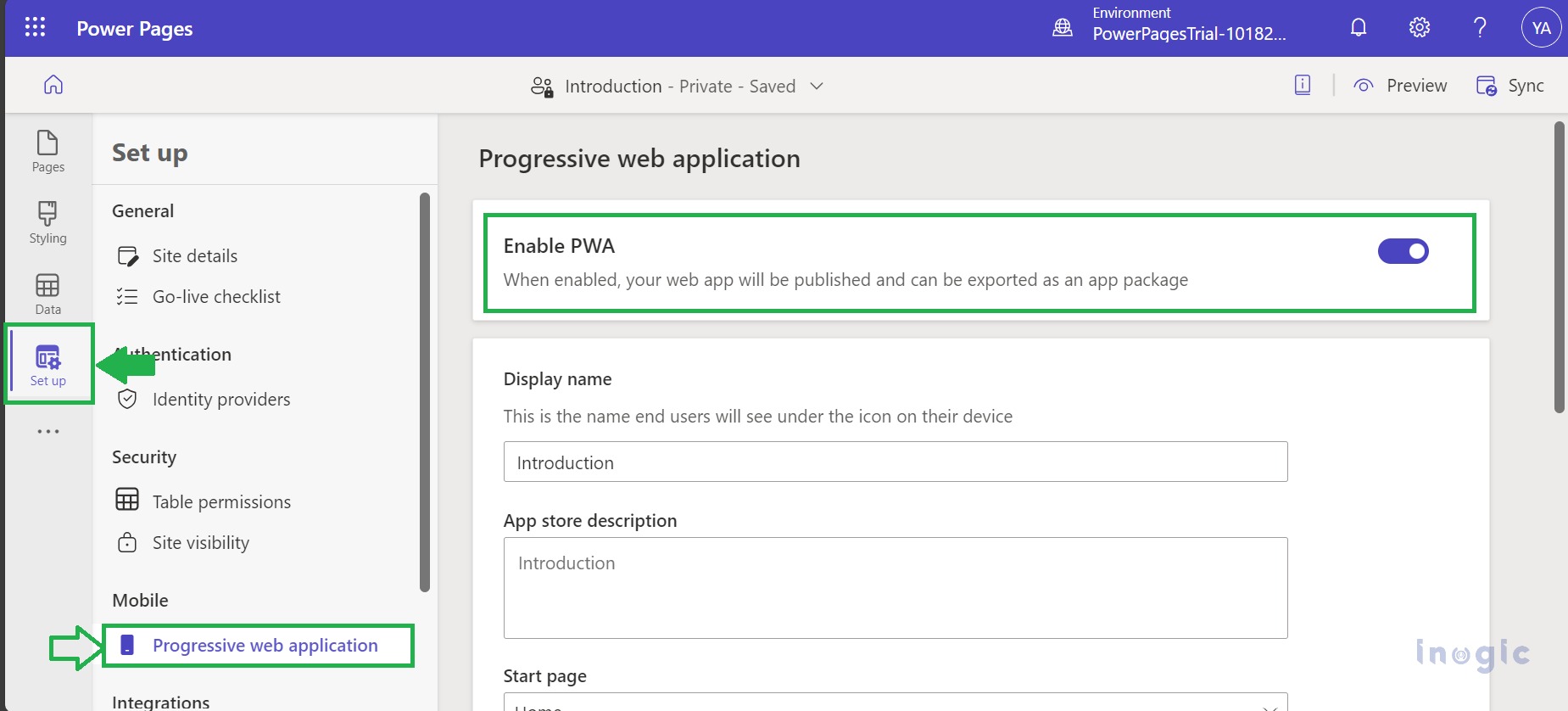
To do this, start by signing in to Power Pages > Go to the Sites section > Select your portal > Click on Edit > Go to Set up > Choose the Progressive web app option > Enable PWA. This makes your portal act like an app, giving users a more app-like experience and making it possible to install it on various devices.

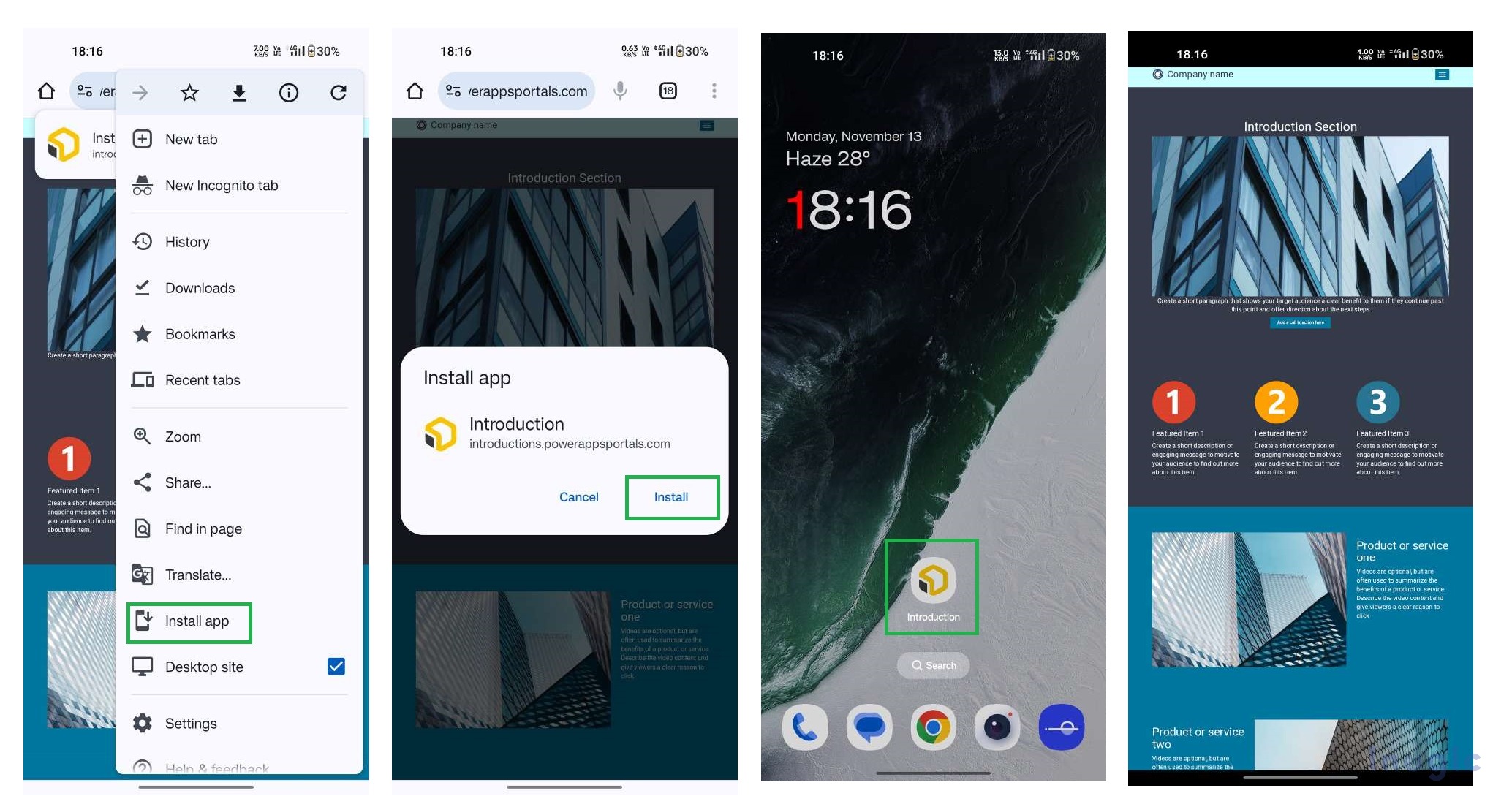
After enabling the PWA, when you access the portal on your mobile browser, you’ll notice an “Install App” option. If you’re using the Chrome browser, you can find this option by clicking on an ellipsis icon. Once you install the app, you’ll enjoy an app-like view of your portal. This means you won’t have to repeatedly open your browser and manually enter the site link; instead, you can access your portal conveniently through the installed app.
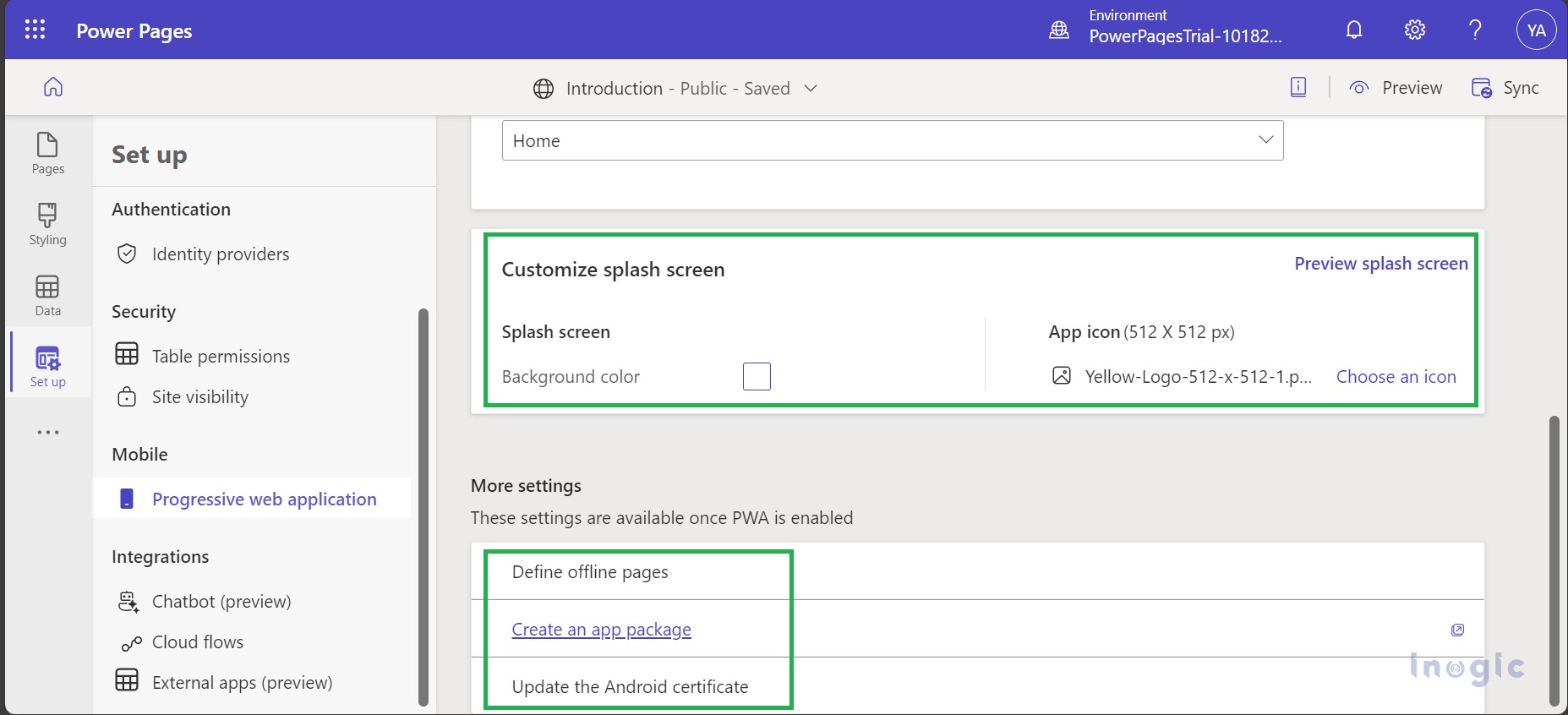
Additionally, you have the option to set an icon for your Progressive Web Application (PWA). Within the “More Settings,” you’ll find a range of additional options at your disposal. These include defining which pages should be available offline, the ability to create an app package, and the option to update an Android certificate, providing you with greater control and customization for your PWA.
How to set up offline pages?
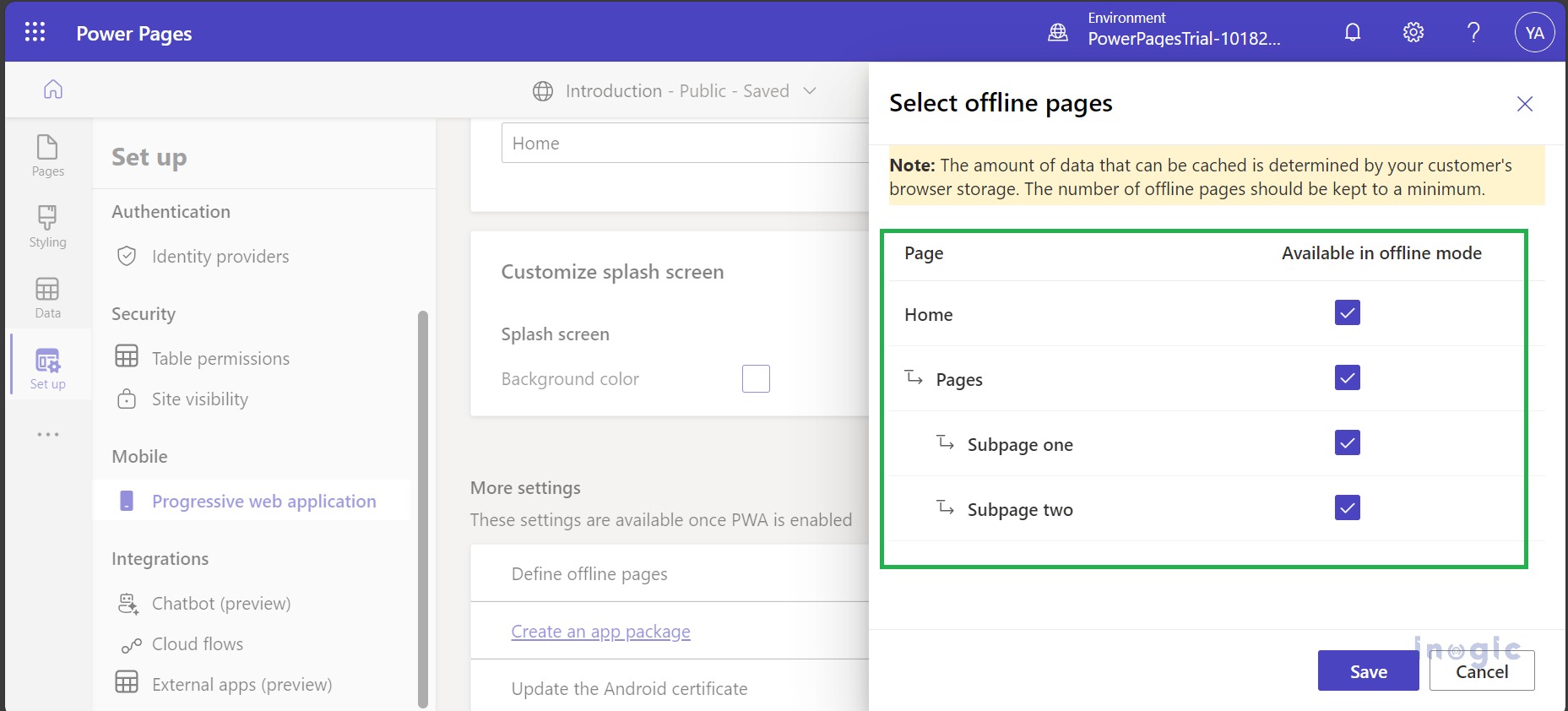
When setting up offline access for PWA pages, it’s crucial to take into account the storage limitations on users’ devices. If the storage needed for offline PWA access surpasses what’s available on the device, the entire portal won’t be accessible offline. It’s advisable to test the user experience for offline access and prioritize caching the most essential and valuable pages for your users. Keep in mind that offline pages can only display information; pages with forms to complete or query operations won’t function without an internet connection.
Creating an App Package
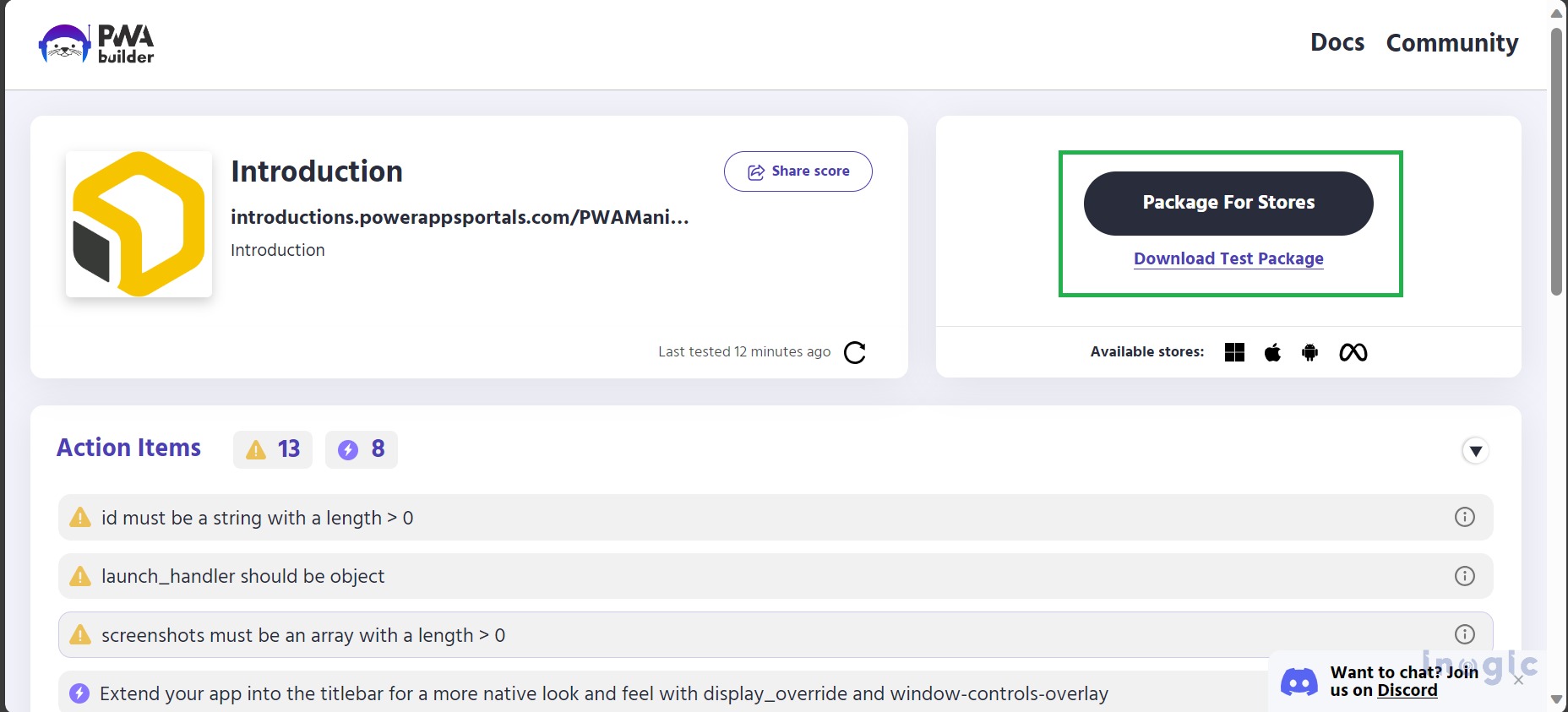
To distribute your app via app stores like Microsoft Store and Google Play, you can generate an app package for your portal’s Progressive Web App (PWA) and submit it for publication. To create this app package, navigate to Portals Studio, and within the “App package” section, choose “Create app package.” This will open the PWA Builder website, where you can craft an app package tailored for different app stores. The package you create through PWA Builder includes the PWA app package itself, suitable for submission to its respective app store, along with a step-by-step guide on how to publish the app. For further information and resources, you can explore the PWA resource hub.
Conclusion
The transformation of a Power Page Portal into a Progressive Web App (PWA) opens up new horizons for user engagement and accessibility. With PWA capabilities enabled, your portal can offer an app-like experience, work offline, and be easily installed on various devices. It’s a significant step towards enhancing user satisfaction and making your portal more versatile. By following the straightforward steps outlined in this blog, you can harness the potential of PWAs to take your web portal to the next level. Whether you’re catering to external or internal customers, this transition promises a smoother and more efficient way to access your portal’s content.