Adaptive Cards are like little info boxes you can add to bots in Microsoft Copilot Studio. These cards can also be shared with other apps and services. You make them using a special code called JSON. With Adaptive Cards, you can put in text, pictures, and buttons to make your bot conversations more interesting. They work on different platforms, so you can customize them easily.
You can create Adaptive Cards using a special Adaptive Card Designer tool or by writing the code directly. When you use an Adaptive Card in Copilot Studio, it can have buttons for users to click and fields where they can type something. Copilot Studio saves what users type so you can use it later in the conversation.
There is a setting in Copilot Studio where you can decide what happens if a user types something wrong or if the conversation gets interrupted. The Adaptive Card is mainly used for cards where users need to interact, unlike regular messages or questions where users just read the info.
Before using this feature, it is important to be familiar with Creating and Editing topics in Copilot.
To add an Adaptive Card node, follow these steps:
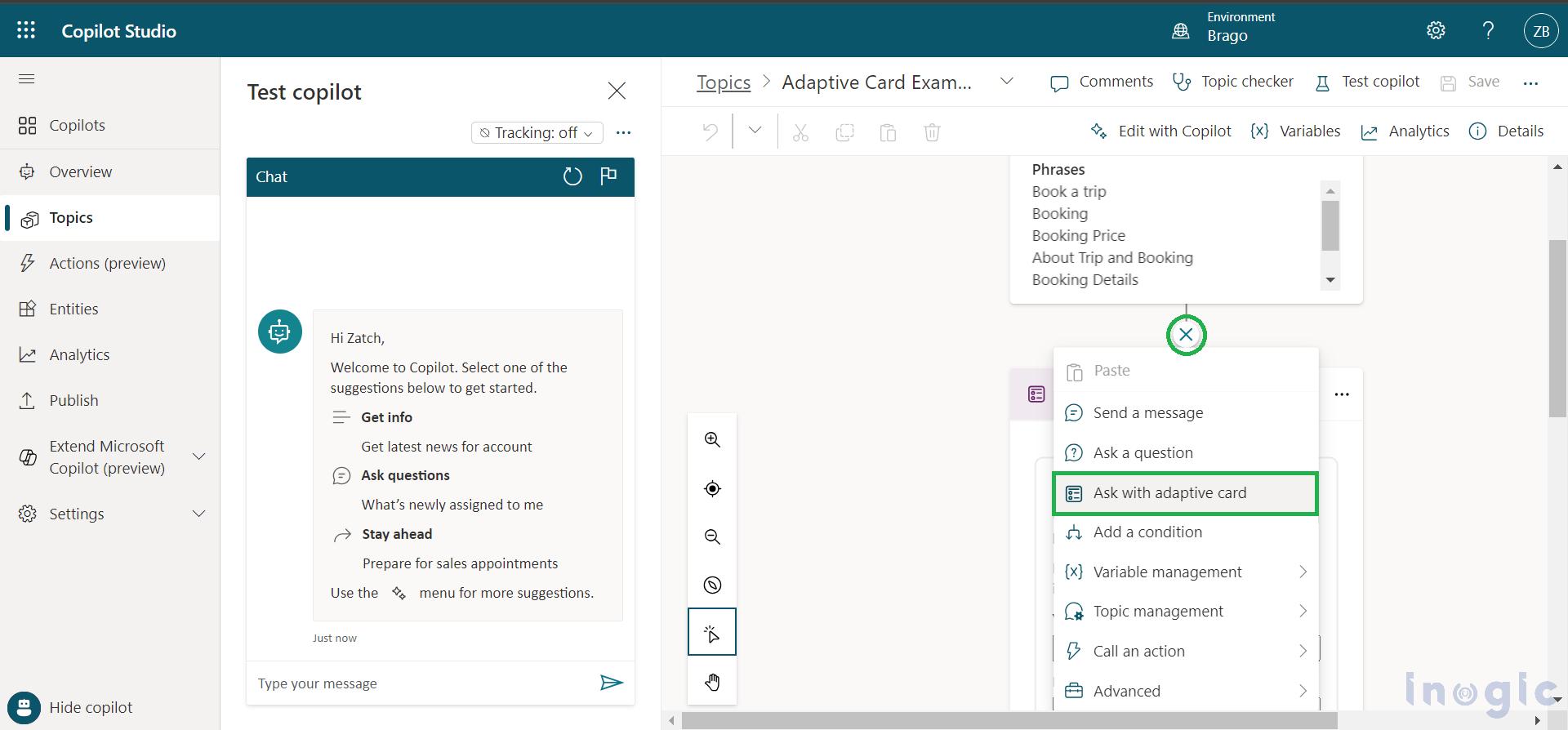
To add an Adaptive Card node, first, click on the “Add node (+)” button. Then, choose “Ask with Adaptive Card.”

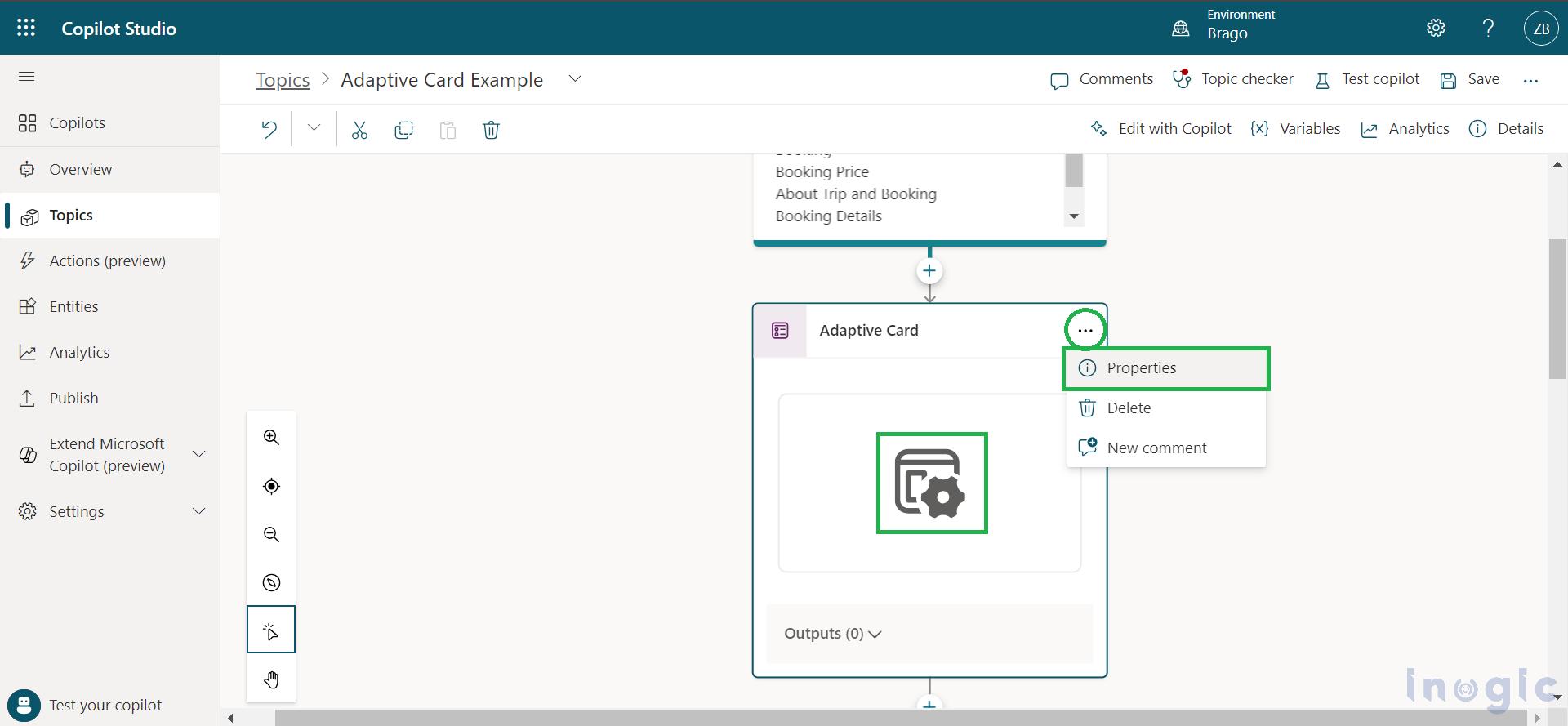
Next, you can expand the properties pane for the node by selecting the card icon or by clicking on the Node Menu (…) and selecting Properties.
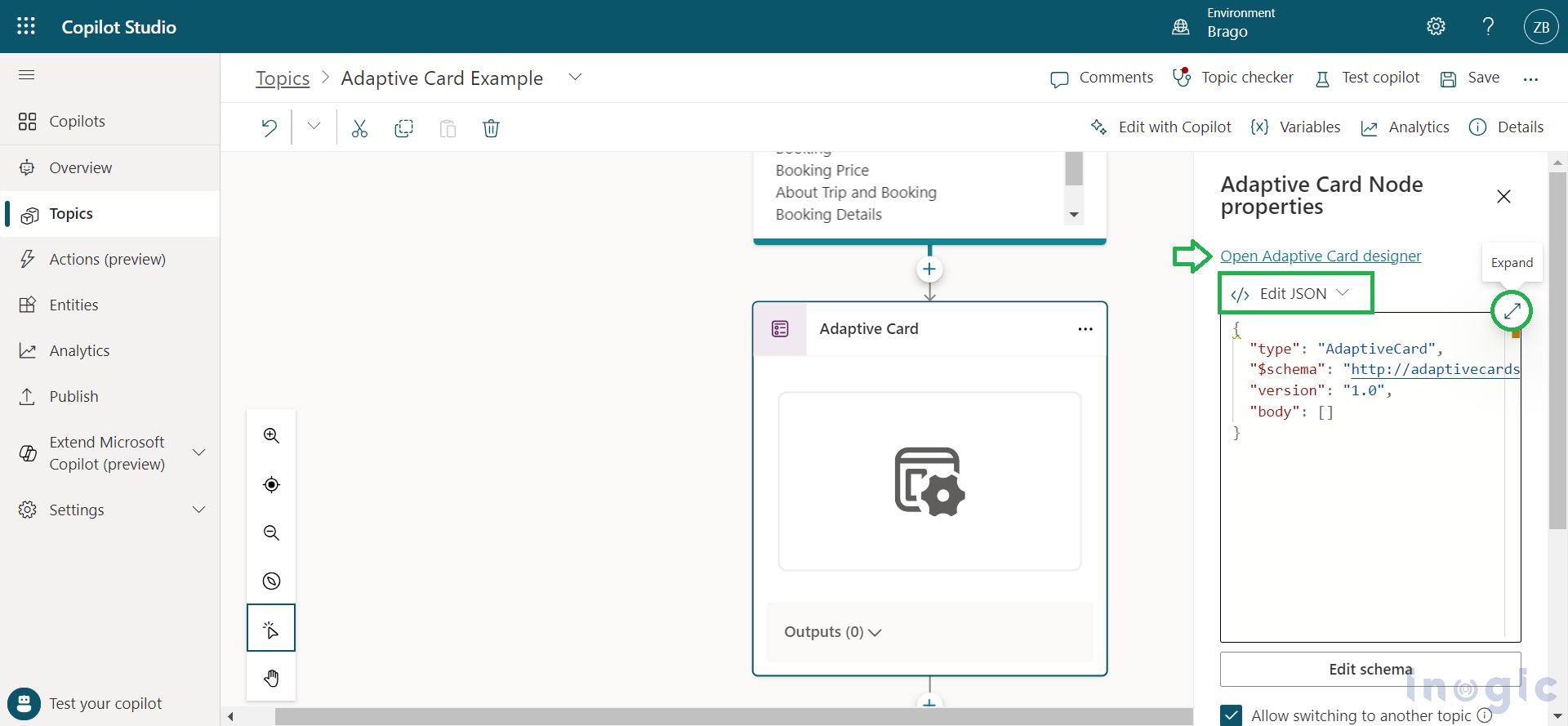
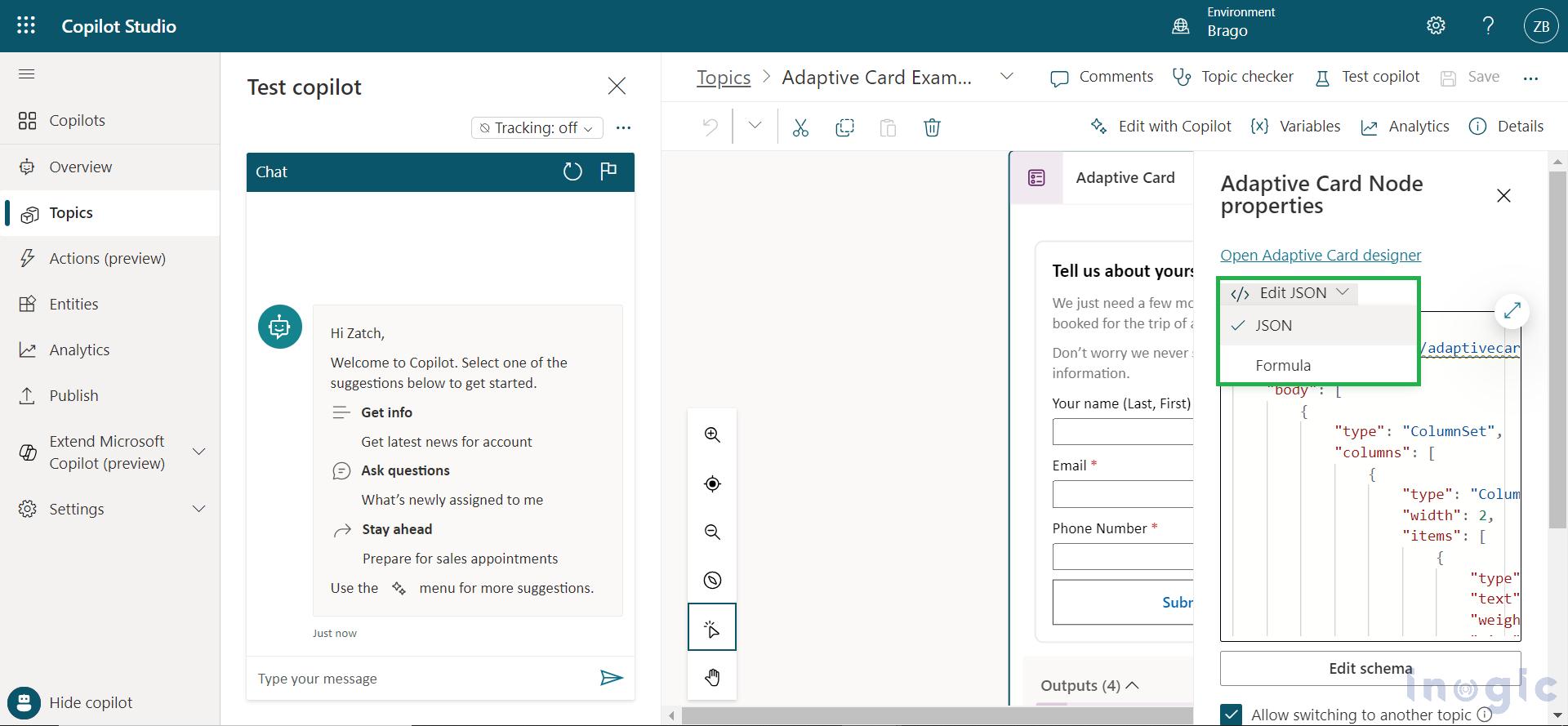
In the Edit JSON section, you can enter the JSON code for your card. To view the JSON editor in a larger format, click on the Expand icon.
Additionally, you can easily edit Adaptive Cards by clicking on the provided link to access the Adaptive Card designer. This tool lets you visually design and customize your card to your liking. Once done, just copy the generated JSON code from the designer and paste it into Microsoft Copilot Studio. This makes it simple to create and modify your cards according to your needs.
Note: Ensure that your card includes at least one submit button. This is necessary for the card to be interactive, allowing users to submit information back to the bot. If your card is intended solely to display information to the user without requiring interaction, you should add the card as an attachment to a Message node instead.
In this blog, I’ll demonstrate using an example of a trip booking service. We’ll use an Adaptive Card to collect user contact details, which will help facilitate reaching out to users for providing additional information about the trip and the booking process.
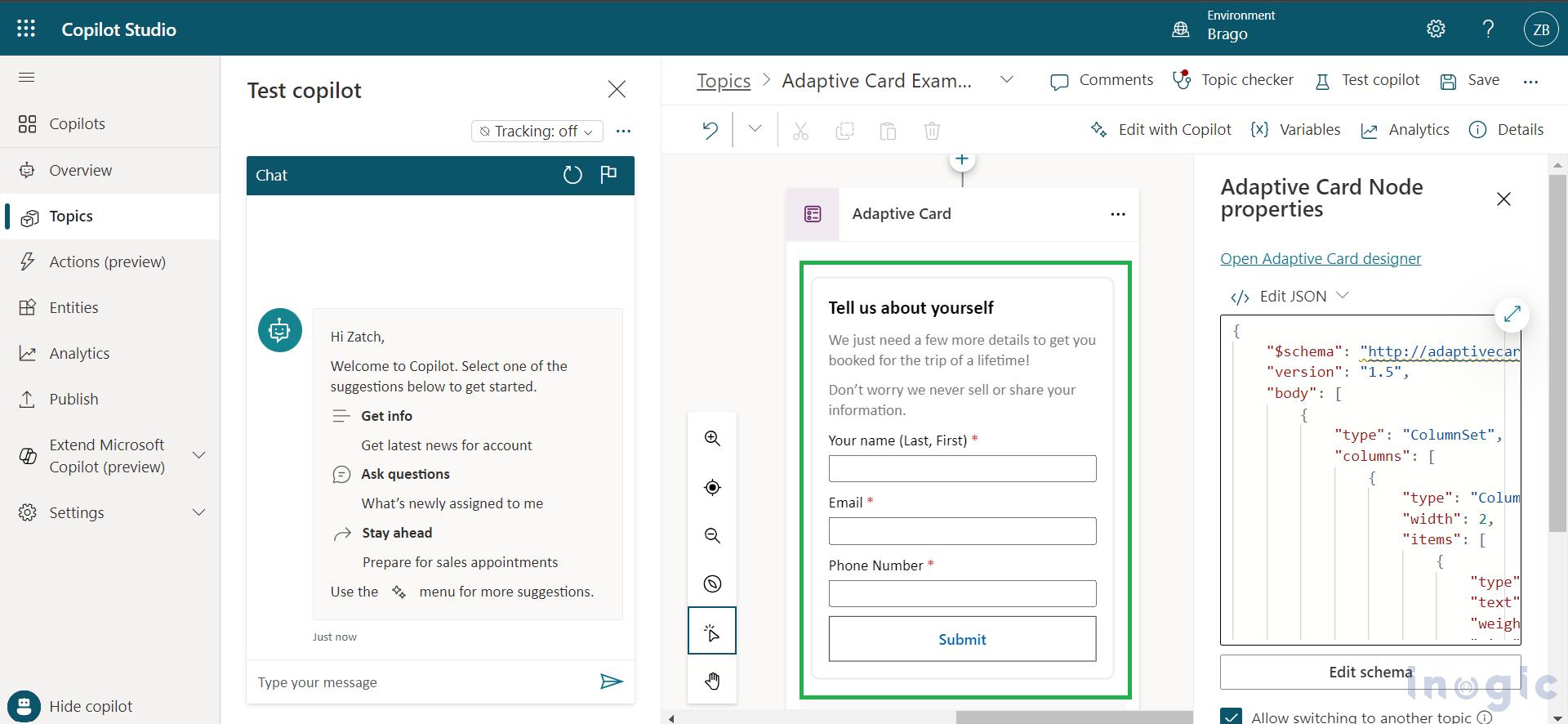
Once you’ve added the JSON code for your card to the editor, just click outside of the editor. The node will then update with a preview of your card. Microsoft Copilot Studio will generate output variables automatically, relying on the detected inputs within the card.
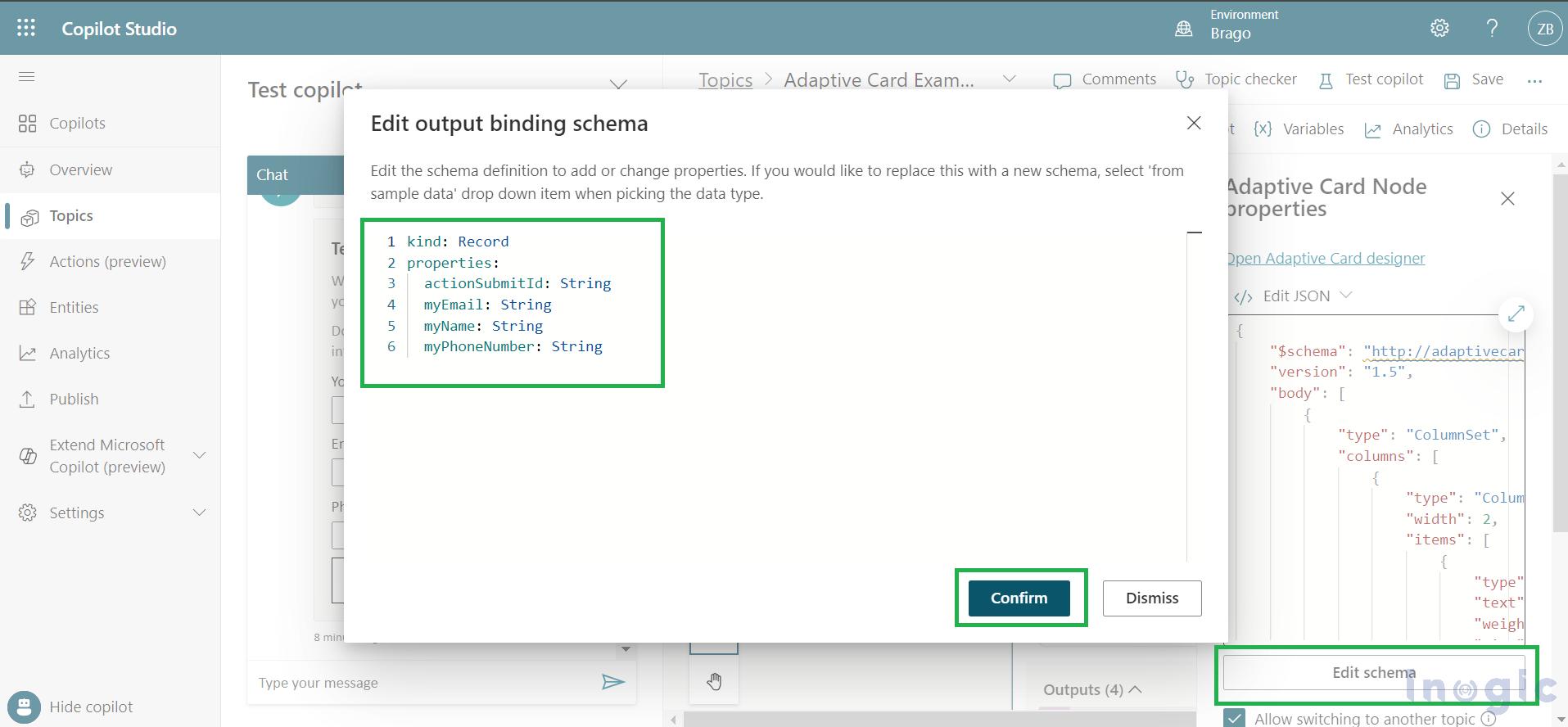
If the output variables generated for your card are incorrect, you can manually update the list of variables and their types. To do this, select the “Edit Schema” button underneath the JSON editor in the property pane.
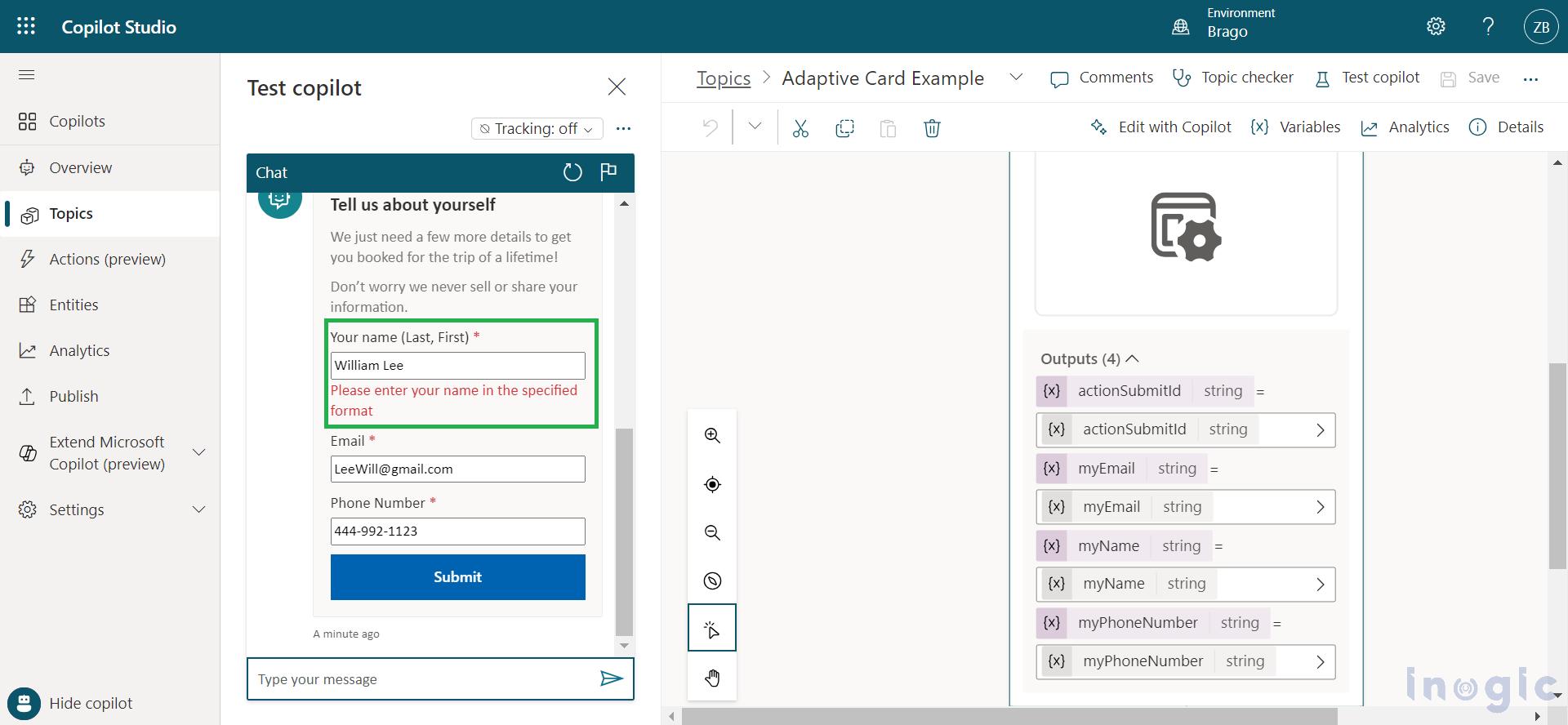
For example, you can define four string (Text) variables as shown below.
Here’s an example of JSON code for an Adaptive Card:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json","type": "AdaptiveCard",
"version": "1.5",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": 2,
"items": [
{
"type": "TextBlock",
"text": "Tell us about yourself",
"weight": "Bolder",
"size": "Medium",
"wrap": true,
"style": "heading"
},
{
"type": "TextBlock",
"text": "We just need a few more details to get you booked for the trip of a lifetime!",
"isSubtle": true,
"wrap": true
},
{
"type": "TextBlock",
"text": "Don't worry we never sell or share your information.",
"isSubtle": true,
"wrap": true
},
{
"type": "Input.Text",
"id": "myName",
"label": "Your name (Last, First)",
"isRequired": true,
"regex": "^[A-Z][a-z]+, [A-Z][a-z]+$",
"errorMessage": "Please enter your name in the specified format"
},
{
"type": "Input.Text",
"id": "myEmail",
"label": "Email",
"isRequired": true,
"errorMessage": "Please enter a valid email address"
},
{
"type": "Input.Text",
"id": "myPhoneNumber",
"label": "Phone Number",
"isRequired": true,
"errorMessage": "Please enter a valid phone number"
}
]
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
]
}
Utilize PowerFx to add dynamic elements to your card
Make your cards interactive with PowerFx! Just reference variables from your topic or bot to include dynamic information.
To do this, follow these steps:
- Click on the card icon to expand the properties pane for the node. Alternatively, select the Node Menu (⋮) and then choose Properties.
- Click on the Edit JSON button, then select Formula. This automatically converts any existing JSON card into PowerFx.
Here’s how the resulting PowerFx script would look:
{
'$schema': "http://adaptivecards.io/schemas/adaptive-card.json",
type: "AdaptiveCard",
version: "1.5",
body: [
{
type: "ColumnSet",
columns: [
{
type: "Column",
width: "2",
items: [
{
type: "TextBlock",
text: "Tell us about yourself",
weight: "Bolder",
size: "Medium",
wrap: true,
style: "heading"
},
{
type: "TextBlock",
text: "We just need a few more details to get you booked for the trip of a lifetime!",
isSubtle: true,
wrap: true
},
{
type: "TextBlock",
text: "Don't worry we never sell or share your information.",
isSubtle: true,
wrap: true
},
{
type: "Input.Text",
id: "myName",
label: "Your name (Last, First)",
isRequired: true,
regex: "^[A-Z][a-z]+, [A-Z][a-z]+$",
errorMessage: "Please enter your name in the specified format"
},
{
type: "Input.Text",
id: "myEmail",
label: "Email",
isRequired: true,
errorMessage: "Please enter a valid email address"
},
{
type: "Input.Text",
id: "myPhoneNumber",
label: "Phone Number",
isRequired: true,
errorMessage: "Please enter a valid phone number"
}
]
}
]
}
],
actions: [
{
type: "Action.Submit",
title: "Submit"
}
]
}
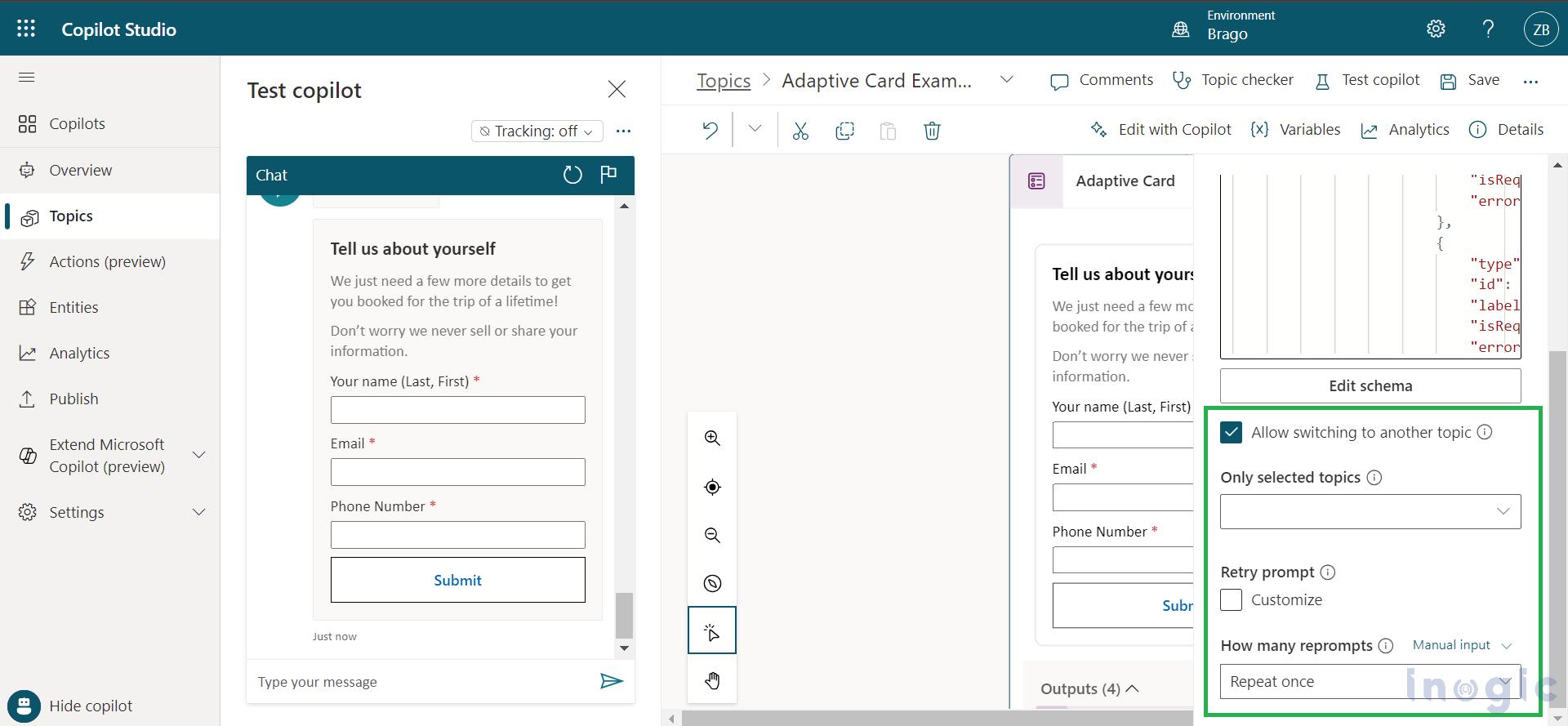
Extra properties are available to manage invalid responses
Additional properties can be configured to customize the behavior of the Adaptive Card node. These properties allow you to control various aspects such as handling invalid responses and interruptibility of the node.
In the scenario where the bot expects a submission from an Adaptive Card, but the user sends a text message instead, this is considered an invalid response, provided it doesn’t trigger an interruption. The following properties dictate the bot’s behavior in such cases:
- How many reprompts: This determines how many times the bot attempts to obtain a valid submission from the card. The default setting is to Repeat up to 2 times, but you can choose to Repeat once or Don’t repeat at all. With each retry, the card is resent to the user.
- Retry prompt: This attribute allows you to define a message to be sent in case of a retry, along with a repetition of the card.
- Allow switching to another topic: By default, if a user sends a message while the bot is awaiting a card submission, it triggers an interruption and switches to another topic. If this scenario occurs, once the topic causing interruption concludes, the card is resent to the user.
You can mark input fields as required and specify the format of data needed using Regular Expressions. If a user enters values that don’t match the specified format, you can provide appropriate error messages. This ensures that users provide the correct type of data, improving the accuracy and reliability of their inputs.
Conclusion
Adaptive Cards in Microsoft Copilot Studio offers a powerful way to enhance user interaction and engagement within your bots. By incorporating dynamic content, such as input fields and buttons, Adaptive Cards allow for more personalized and interactive conversations. Additionally, the ability to handle invalid responses and seamlessly switch between topics ensures a smoother user experience. With Adaptive Cards, bot creators can create more intuitive and user-friendly experiences, ultimately leading to higher satisfaction and effectiveness in achieving bot objectives.