
A recent requirement involved adding multilingual support to a custom page within a model-driven app. The objective was to enable users from different regions to interact with the app seamlessly in their preferred languages.
To achieve this objective, Microsoft has provided an excellent guide: Customize pages to support multiple languages.
If you follow the step-by-step instructions provided in the guide, you’ll be able to successfully implement multilingual support for your custom page. Here’s a breakdown of the process and how you can achieve it.
Understanding the Requirement
The customer had a custom page that was built to enhance user experience with specific forms and data presentations. However, the page only supported English initially. They needed the labels, messages, and other UI elements to adapt based on the user’s selected language in the app.
How to Achieve It?
Here’s a step-by-step overview of Microsoft’s documentation:
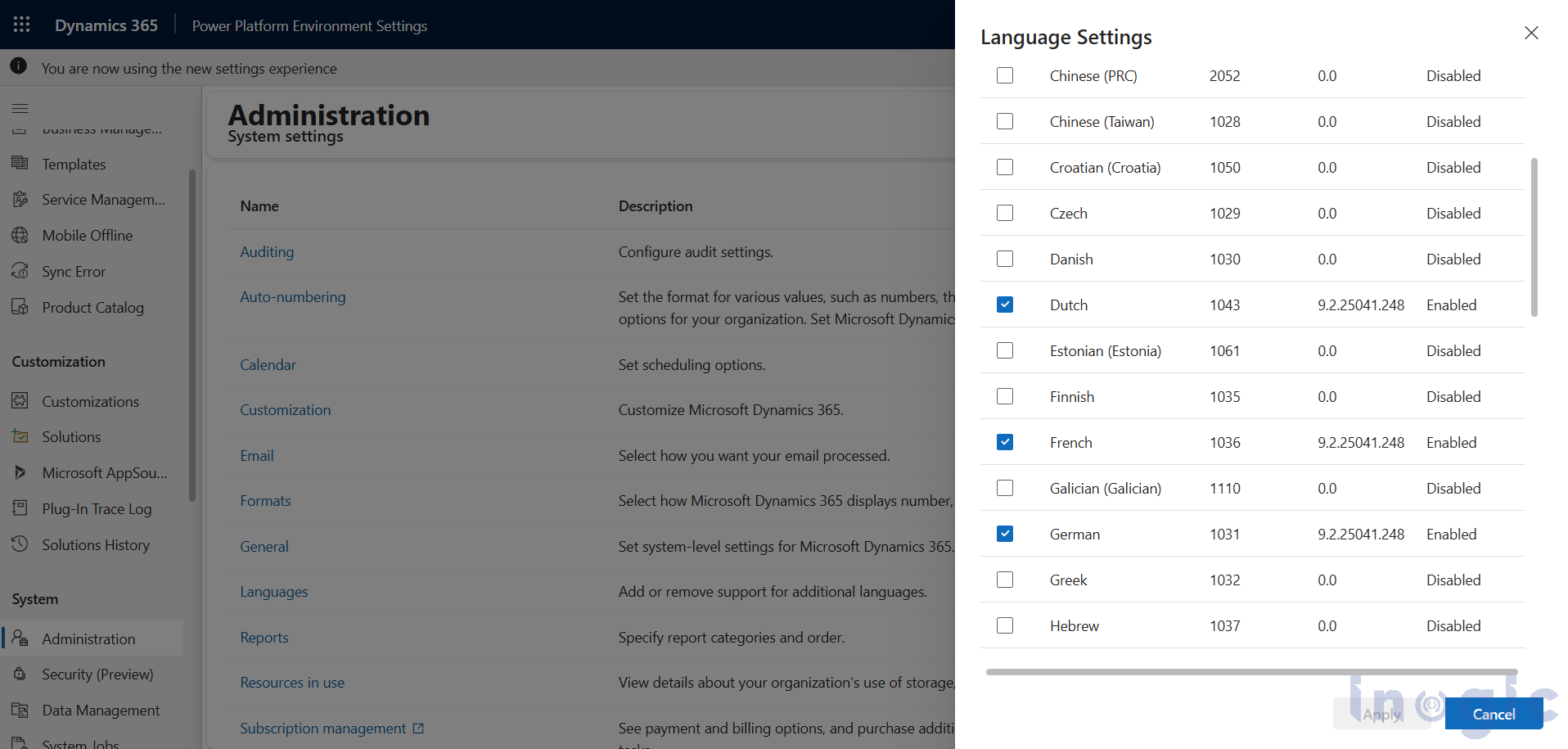
1. Preparation:
- First, go to the Power Platform admin center and enable multiple languages in your environment settings. This is a crucial step, as your custom page will adopt the same language preferences defined in the environment.
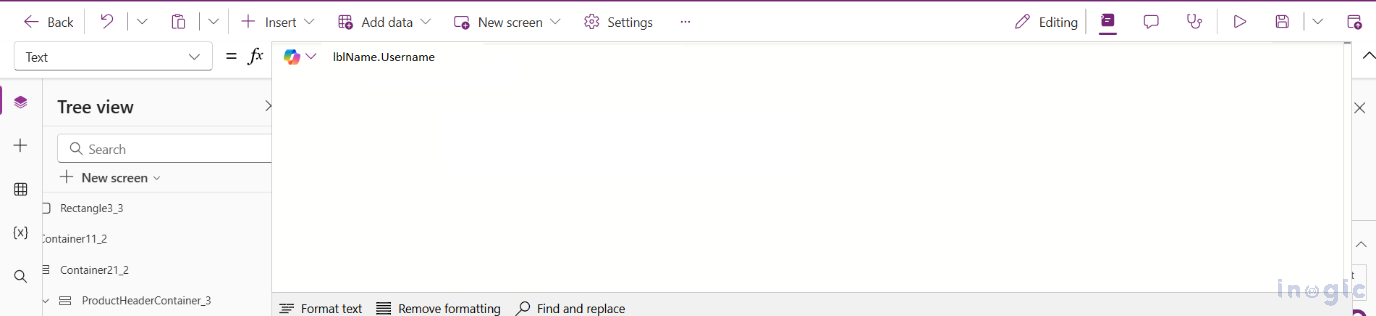
2. Setting Up Localization:
- Open the custom page in the Power Apps maker portal.
- Use the new localization capabilities to select the text elements—such as labels, buttons, and tooltips—that need to support multiple languages.
- Instead of hardcoding text, assign resource keys that are mapped to the appropriate language values.
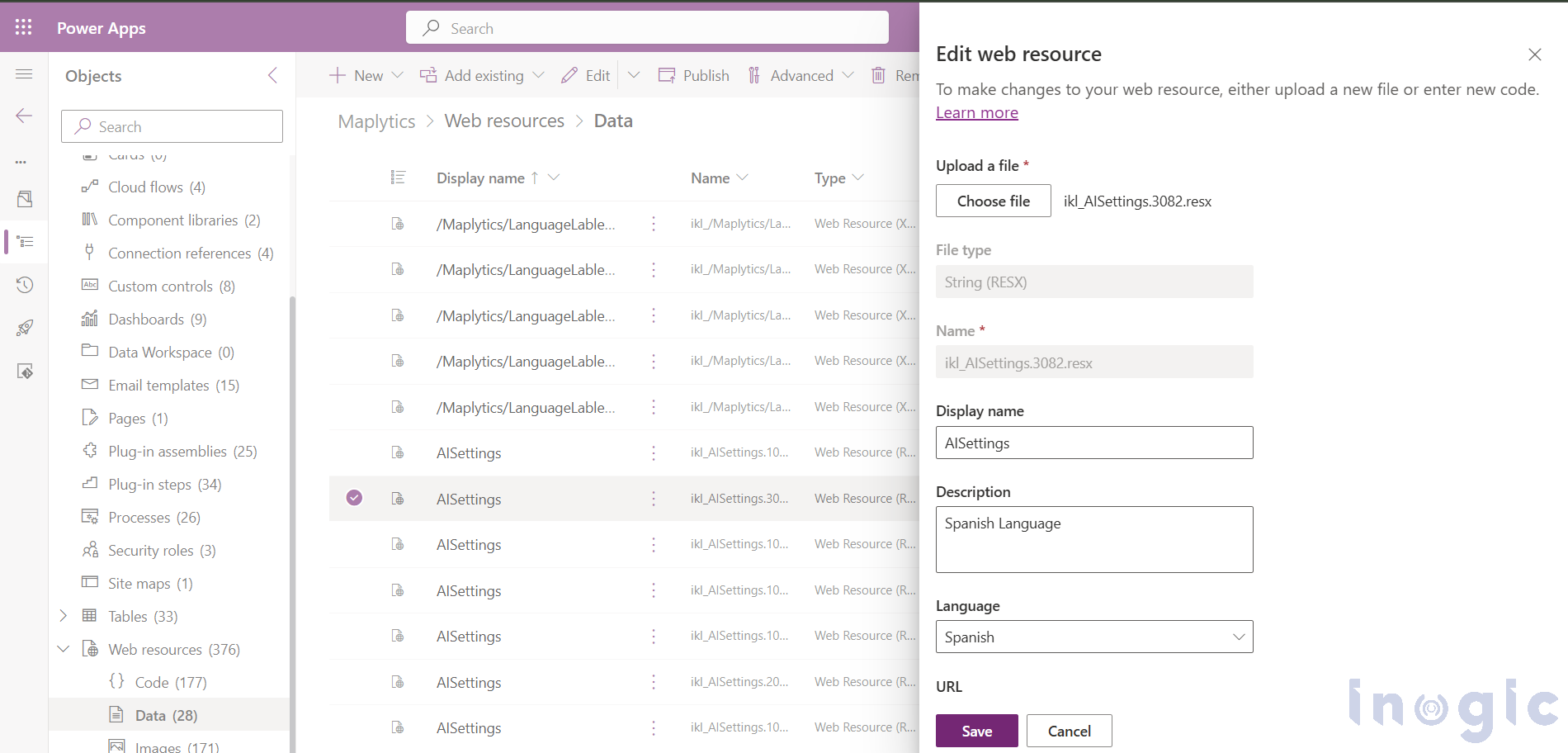
3. Managing Translations:
- Power Apps automatically generates the .resx (resource) file for your custom page.
- Download the generated .resx files to your local machine.
- Open and edit the files to add translations for all the required languages.
- Once the translations are added, re-import the updated resource files back into your app.
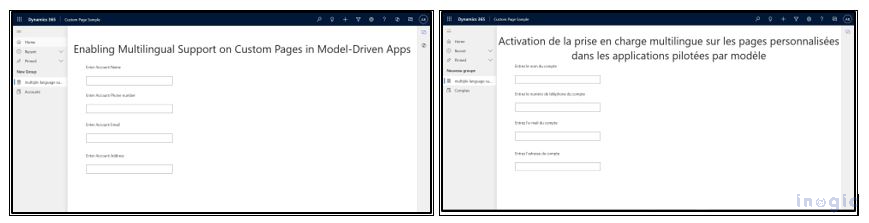
4. Testing the Localization:
- Change your user language settings to different languages (such as French, German, and Spanish), and verify that the custom page dynamically updates the UI elements based on the selected language.
5. Final Touches:
-
- Ensured fallback behavior was in place in case a translation wasn’t available for a particular language.
- Test the page thoroughly using various user profiles and language settings to make sure everything functions as expected.
Key Takeaways
- The new support for localizing custom pages in model-driven apps is extremely powerful.
- Following Microsoft’s structured approach made the implementation clean and maintainable.
- It is thrilled to see the custom page adapting to different languages without needing to rebuild anything from scratch.
If you have a similar requirement, it is highly recommended to check out Microsoft’s guide. It makes multilingual support much easier and ensures your app is accessible to a global audience!