Introduction
In the recent release, we have a new function called “Image” in the Create app feature of Power Apps using which it’s now possible to create a Canvas app by just uploading an image of an app or form. Also, it will help app-makers to easily turn their designs or sketches into working apps in a few steps.
Now let’s see how it works!
First – Where will I get this option?
- Go to https://make.powerapps.com/
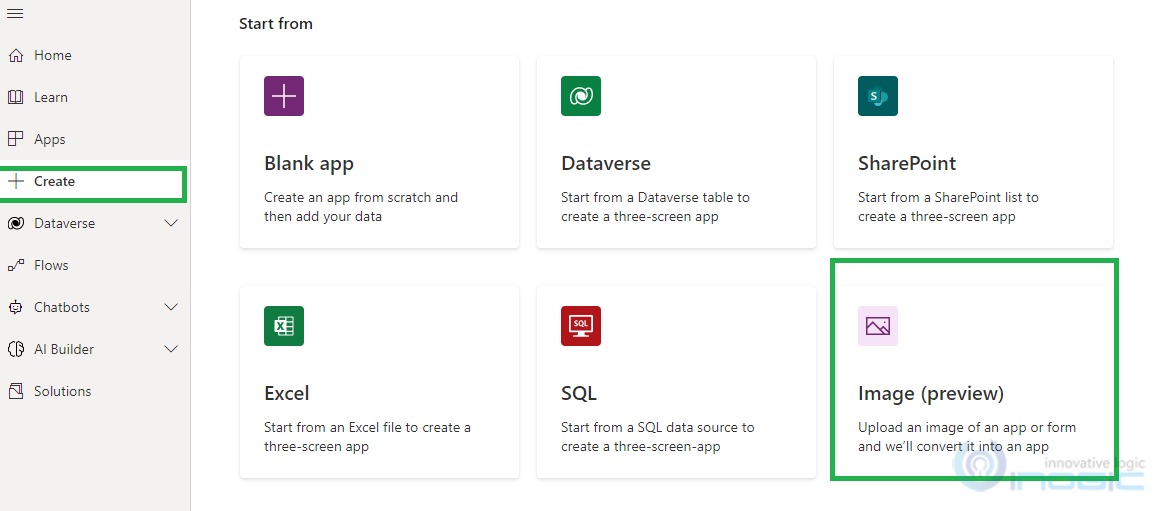
- Click on “+ Create” and you will see the “Image (preview)” option as shown below:
How does it work?
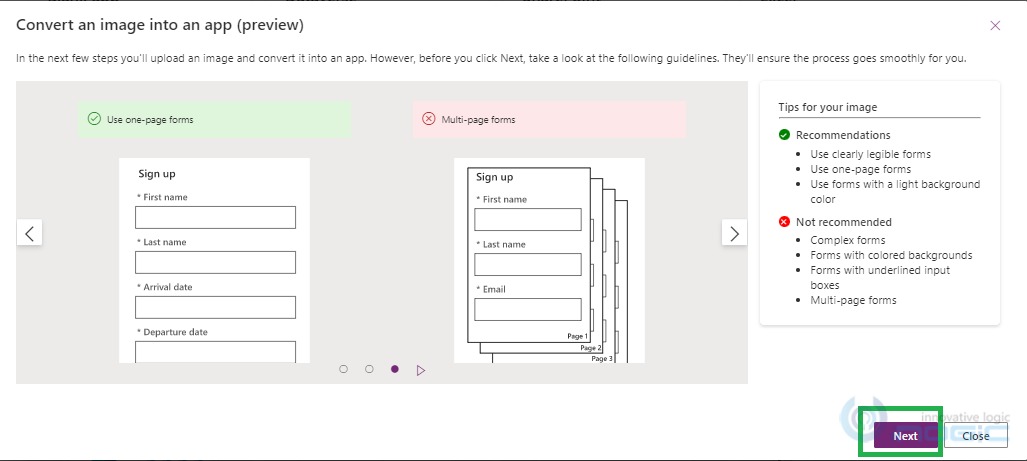
By clicking on “Image (preview)”, you will get the below pop-up window where you can see a few guidelines (on the right side) that you must know before using this feature:
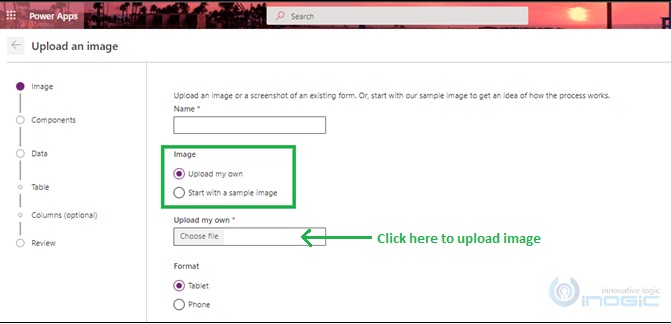
Once you go through the guidelines, click on Next after which you will get an option to upload an image or screenshot of an existing form:
Note: To upload the image, you need to click on ‘Choose file’ box and you must check Image Requirement and Limitation before using this feature.
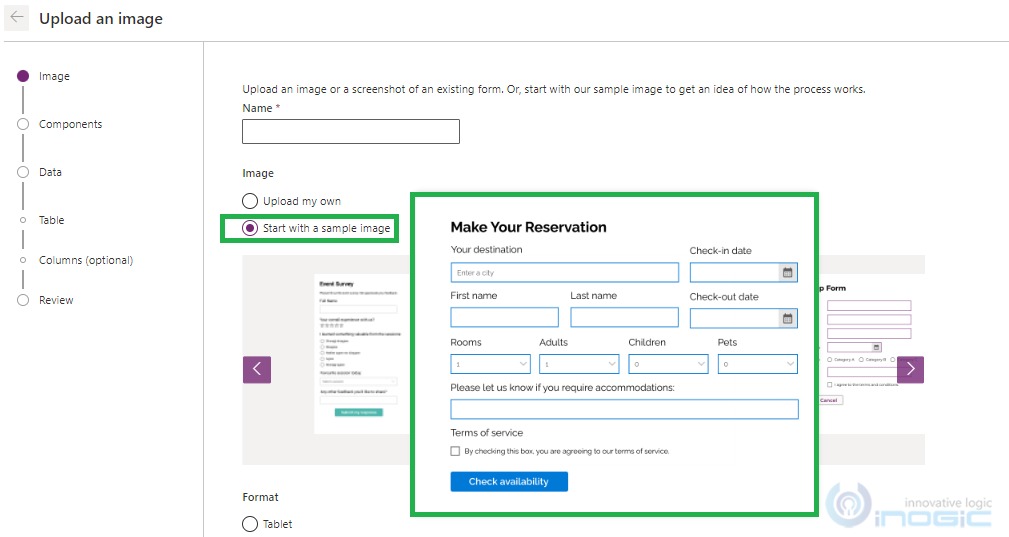
Also, there are multiple sample images available that you can use to create a Canvas app as shown below:
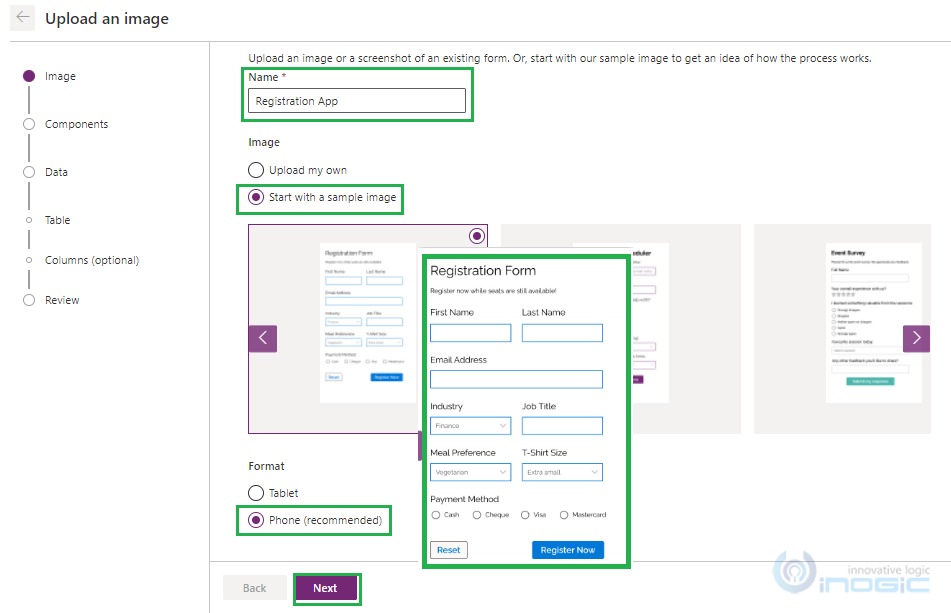
Now let’s try to create a Canvas App with the sample image available for the Registration form.
1. Provide the name of your Canvas app. For Example, Registration App.
2. Select the sample image available for the Registration Form.
3. Based on the dimension of the image, it will suggest the suitable format for your app (in my case, the suggested format was Phone) that will make your final app an approximate match to your input image.
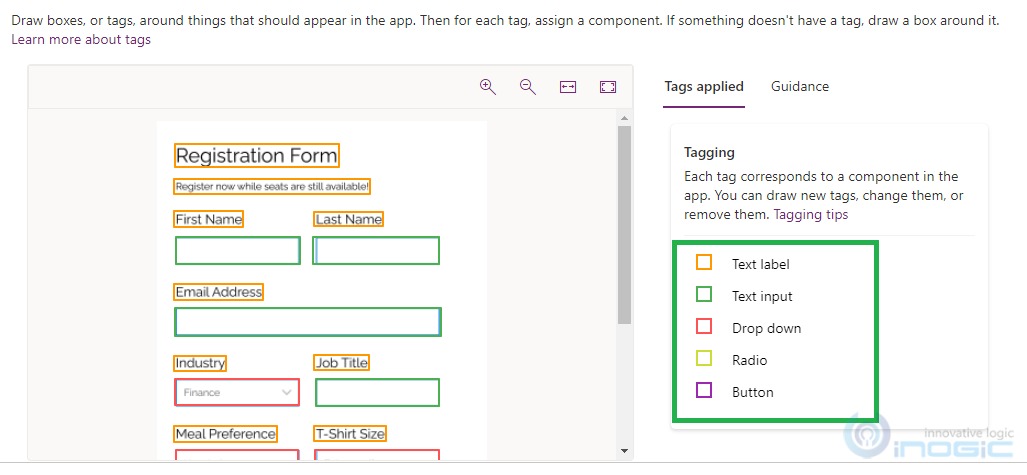
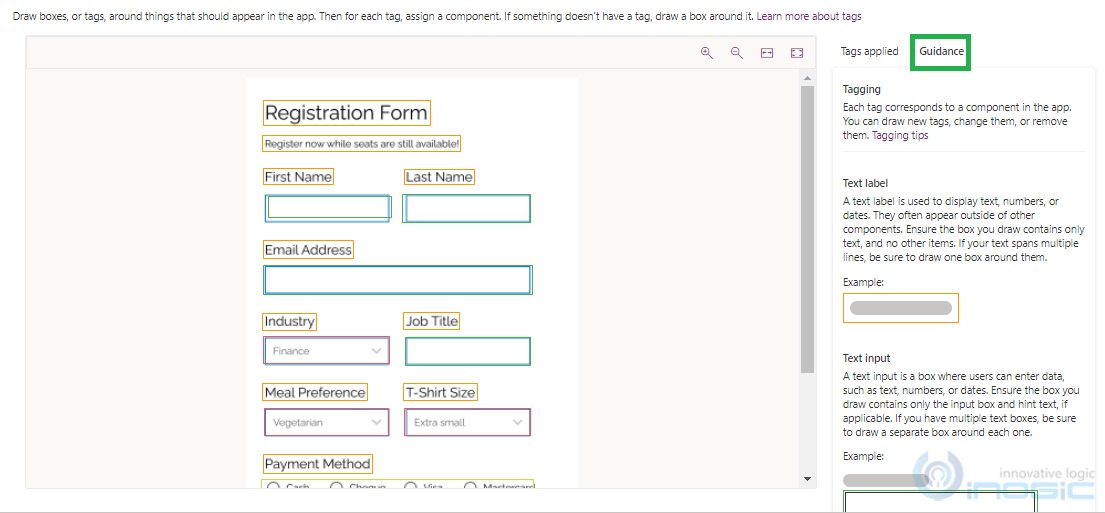
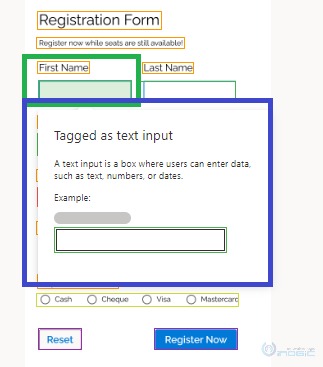
4. After clicking “Next”, you will get the window to “Draw tags and assign component” where the used sample image (i.e. Registration form) will get auto-tagged (as much possible) based on the components that were identified.
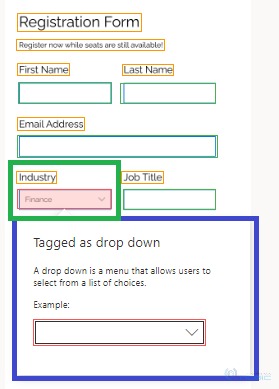
For example: In my sample Registration form, the “First Name” was identified as “Text Input” control, and “Industry” was identified as “Dropdown” control.

You can see all the components used on the form on the right side of the window:
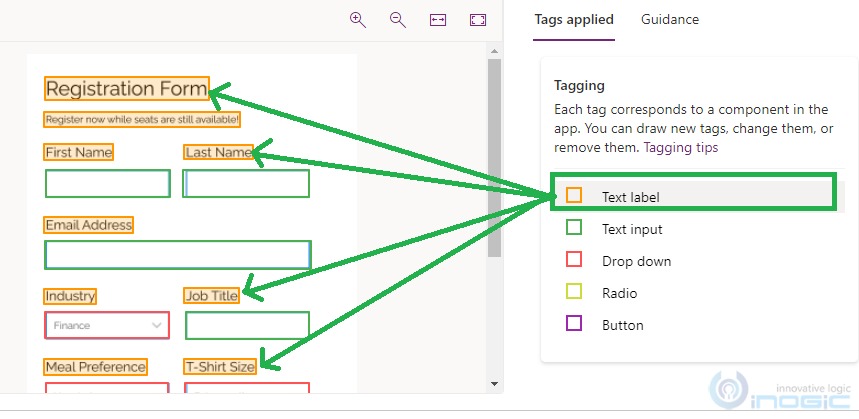
And on hovering over each used component, all the tags corresponding to their respective component gets highlighted:
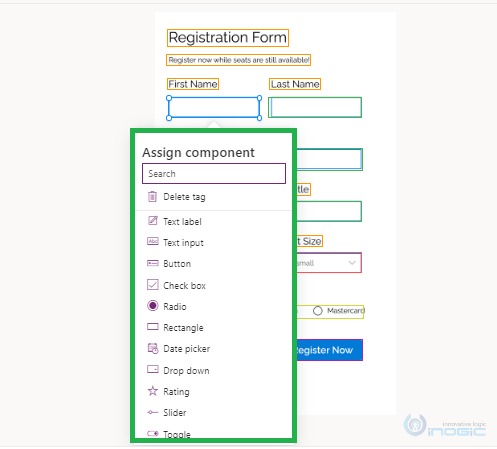
Also, you can draw a new tag (i.e. select & drag to draw the region) and assign the required component from the available list of components.
And to change or delete a tag, you can click on the tag where you can change the tag to the required one or either delete the tag using the “Delete tag” option.
Note: For more info regarding tags & components, you can refer to the Guidelines provided on the right-side pane:
Once you are done with drawing tags and assigning components as per requirement, click on Next.
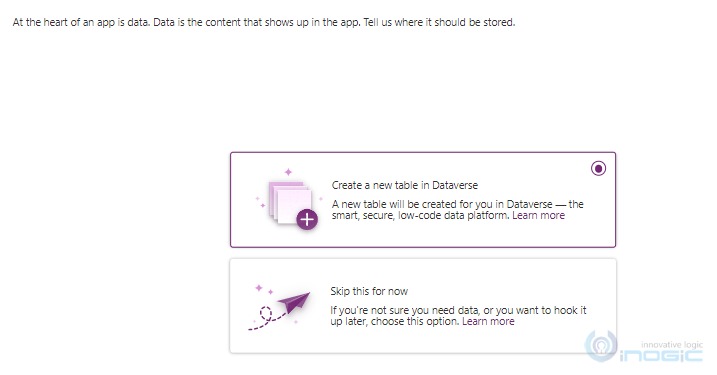
6. The next step is to set up data. If you want to connect your app to the data source, select the “Create a new table in Dataverse” option and if you are not sure that you need data or you want to do it later you can select the “Skip this for now” option and your app won’t be connected to data.
After selecting the “Skip this for now” option, you will see Create button. By clicking on this button the app will be created and the component you tagged in the above step will be created directly.
After selecting the “Create a new table in Dataverse” option, click on Next:
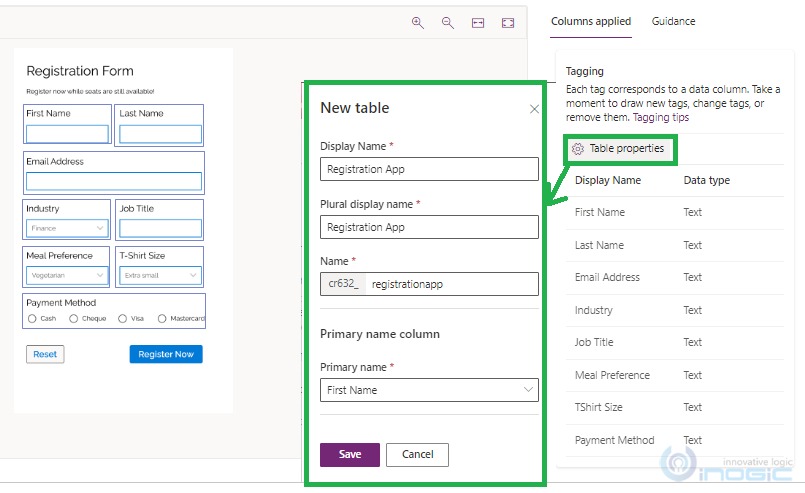
- The new table gets created with the same name as you provided to the app (i.e. “Registration App”) by default which you can change by clicking on “Table Properties”. Once done with changes, click on Save, as shown below:
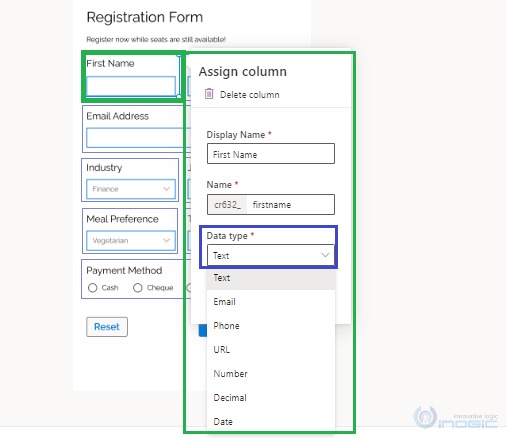
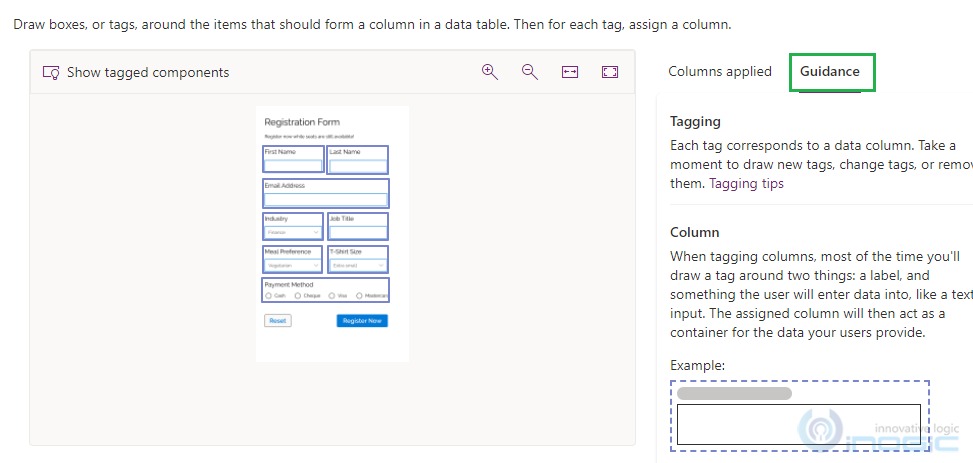
- After saving the table, you can now draw boxes or tags around the items that should form a column in a data table and then assign a column for each tag like you assign components for the tag in the “Draw tags and assign components” stage.
You can draw a new tag (i.e. select & drag to draw the region that includes a label, and something the user will enter data into) and assign a column by selecting the required data type.
- And to change the data type or delete the column, you can click on the tag where you can change the data type of column to the required one or either delete the column using the “Delete Column” option.
- One limitation I faced over here is that you can’t select all data types of the column. Only a few of them are available like Text, Email, Phone, URL, Number, Decimal & Date to select as you can see above as well.
Note: For more info regarding tags & data columns, you can refer to the Guidelines provided on the right-side pane:
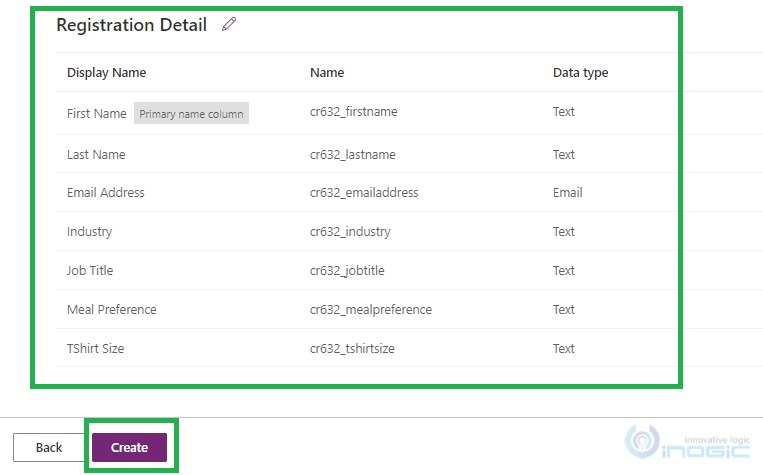
- Once you complete drawing tags around columns, click on You will see the final look of the column you tagged. If you want to change anything, you can go back and make changes or else click on Create.
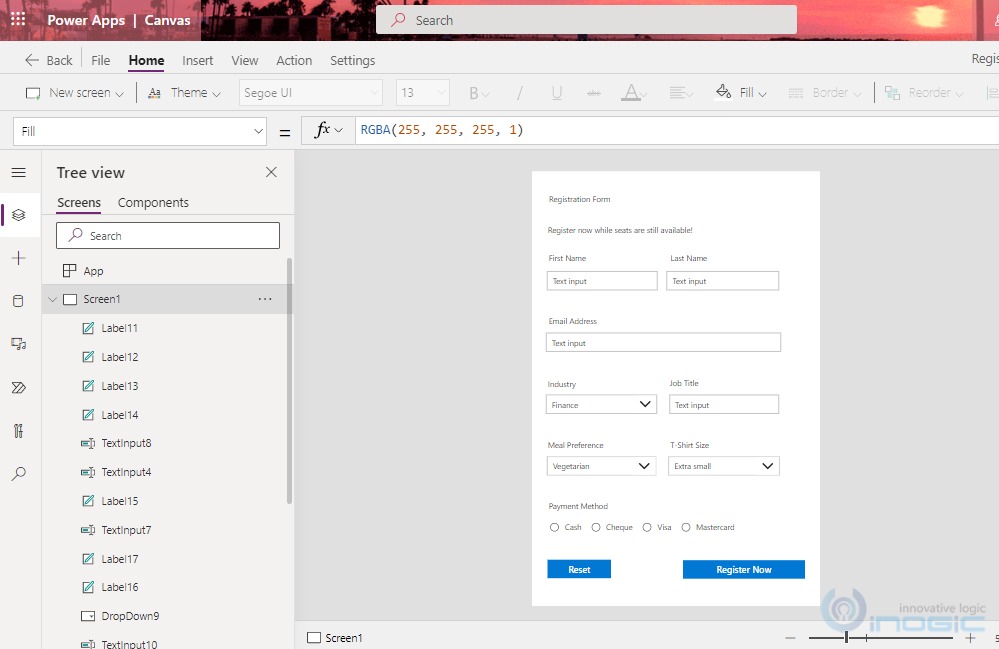
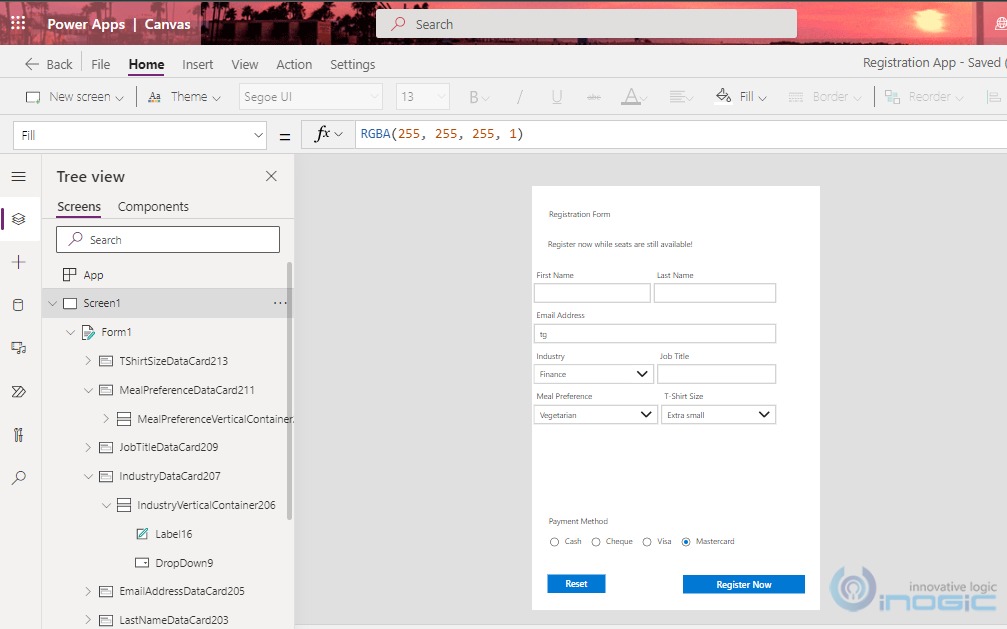
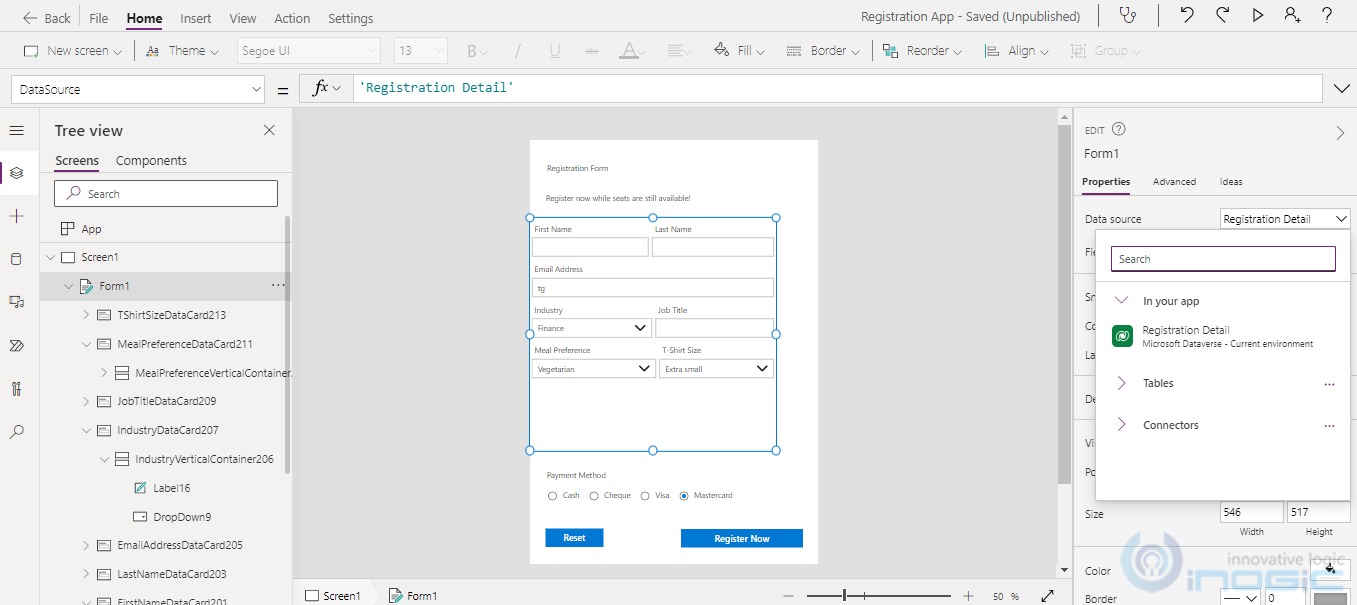
- After clicking on “Create”, you will see the below window showing that the app is getting created. Once created, the new app will open up in Power Apps where you can continue building and customizing your app.
- Also here as we selected to create a new table in the dataverse, the form will automatically get connected to the new table.
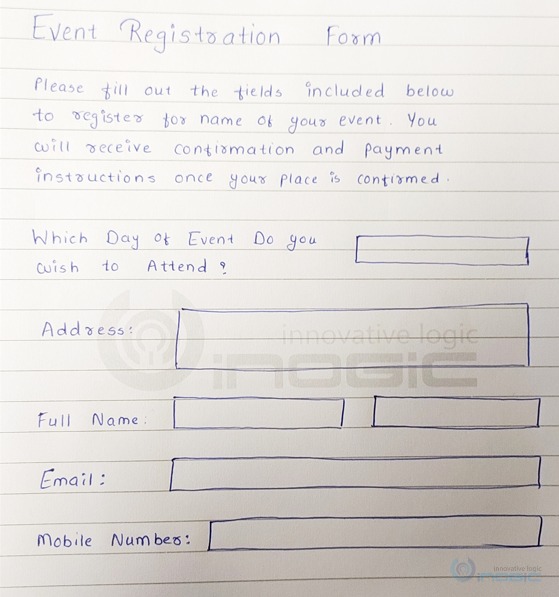
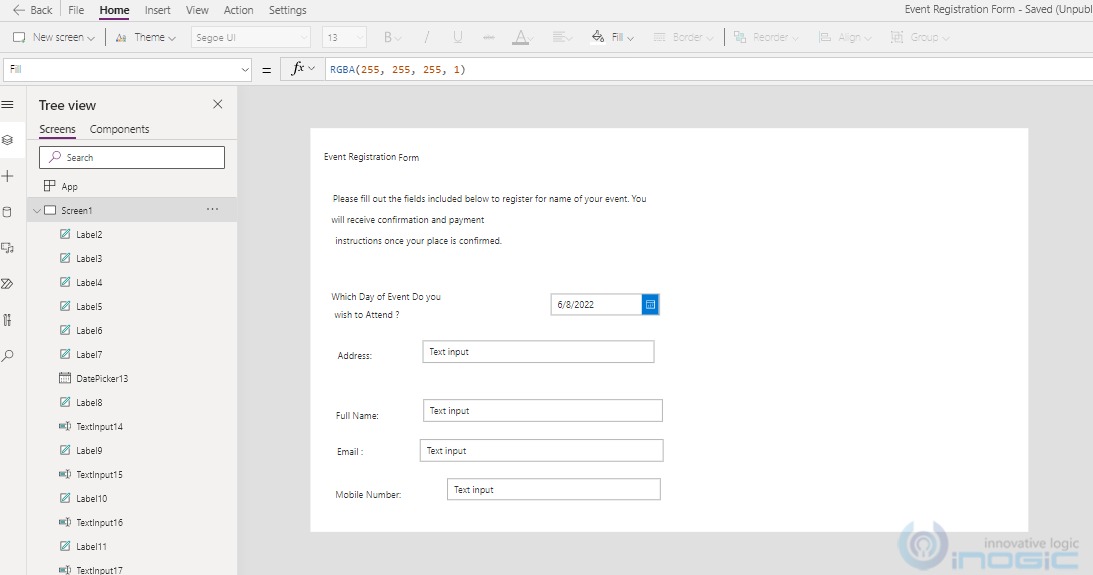
I tried this feature to create an app from the below image as well and you can see the output I got:
Input Image:
App Created:
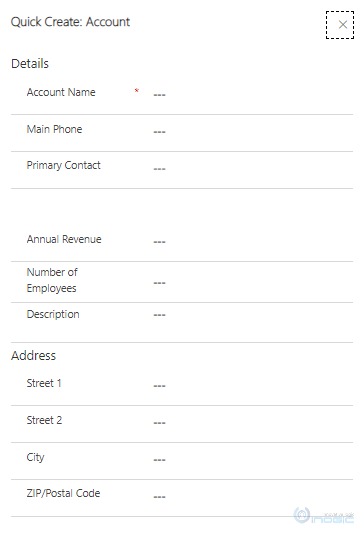
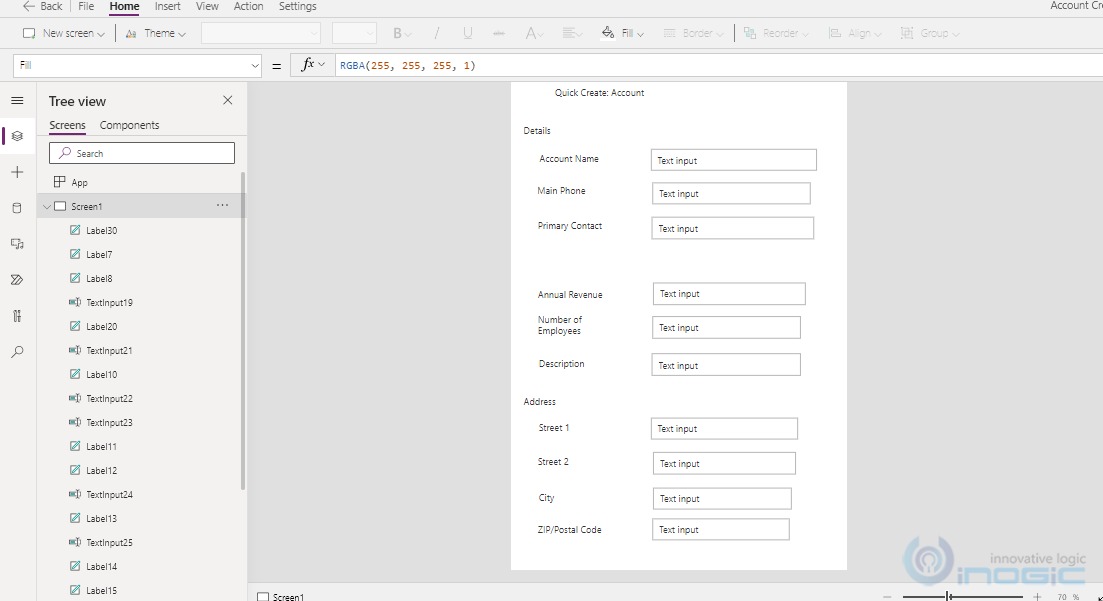
Also, I tried uploading images of any Dataverse table Form (For example, the Account Quick Create form), and below is the output I got:
Input Image:
App Created:
Conclusion
As app designing takes more time when you build it from scratch, this new feature surely helps app makers to develop Canvas apps in short time.