Introduction:
In one of our previous blogs, we explained how to set up the VOC in Dynamics 365 environment.
In this blog, we will explain how to add custom CSS to the VOC Survey.
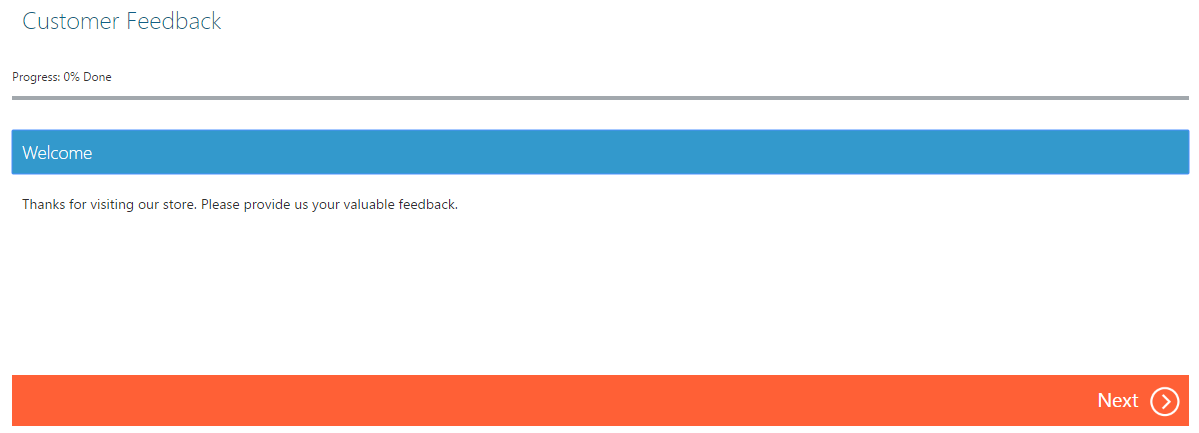
Recently, we developed a VOC survey to get the customer feedback in Dynamics CRM as seen in the screenshot below;

If we want to customize the header background color or change the header text look (e.g., Bold, Italic), we can either use the VOC Themes OOB options or the VOC Themes custom CSS option. We will discuss both the options in detail;
A. Using the VOC Themes OOB options:
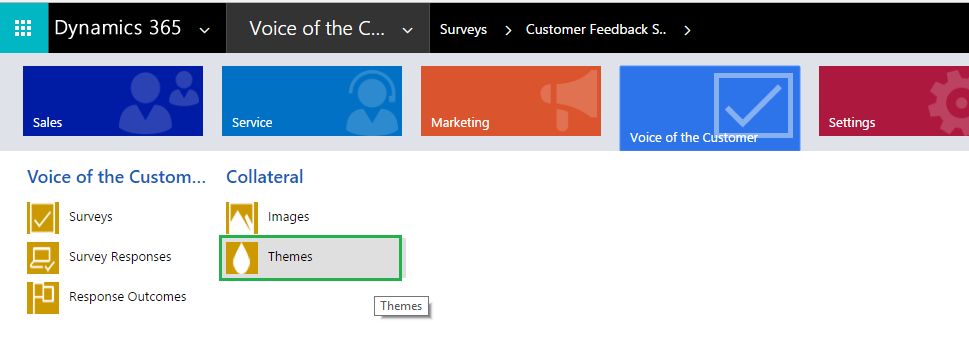
You can design your custom theme by navigating to Voice of Customer > Themes and then clicking on the ‘New’ button to create your custom theme as seen in the screenshot below;
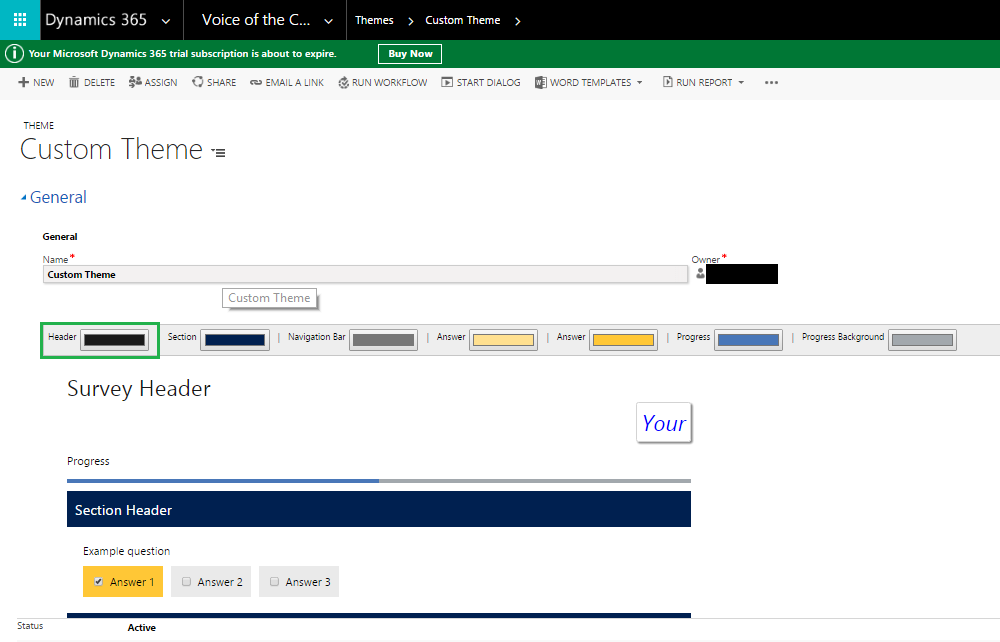
VOC provides the options to change the background colors of the Header, Section, Navigation Bar, etc. as seen in the screenshot below;
B. Using the VOC Themes custom CSS option:
If you want to add some additional CSS to the survey, then you can achieve this by adding your custom CSS in the survey. This CSS will be applied to the survey at runtime.
Follow the steps mentioned below to add the CSS to the survey:
1. Navigate to Voice of Customer > Theme and create a new theme for your survey.
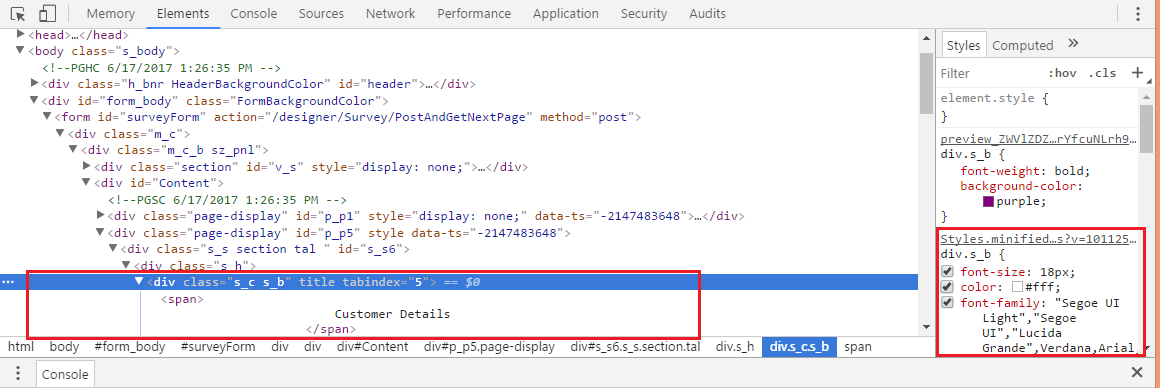
2. Now you need to get the div Id on which you want to apply CSS. To get the respective <Div CSS Class id> first you need to Run/Preview the survey. Then press F12 and select the element on which you want to apply the custom CSS. In our case our header div CSS class name is div.s_b as shown in the screenshot below;
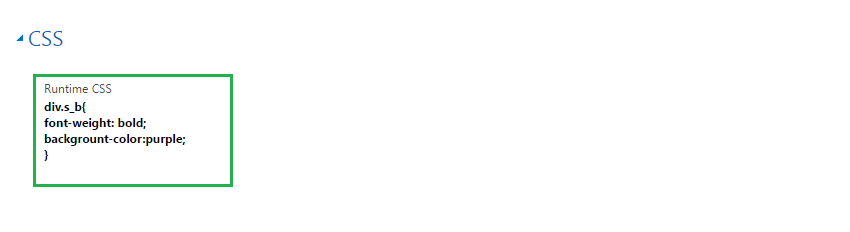
3. Now go to custom theme section and add your CSS in Runtime CSS text box. We have added the below CSS code to make the header text Bold and to change the background color of the header to Purple, as seen in the screenshot below;
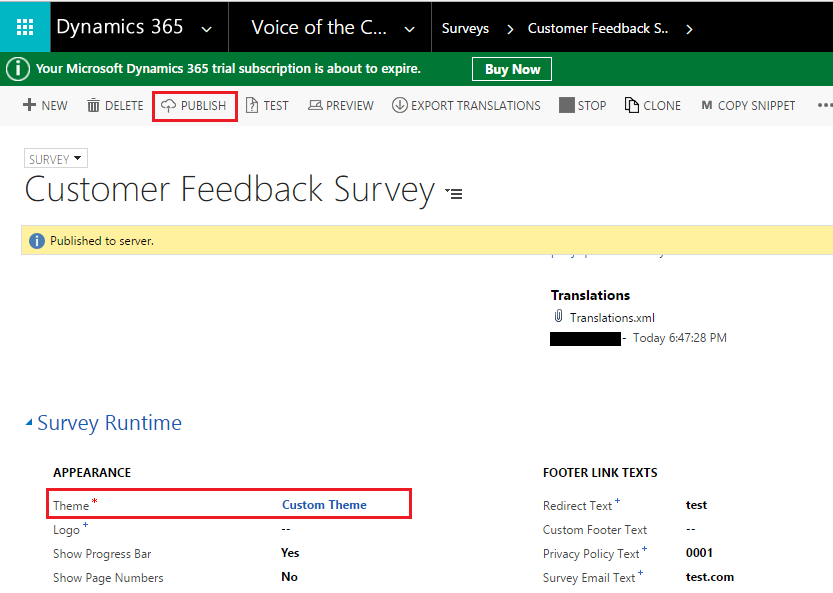
4. Once you save the record, go to the Survey Design and set the Default Theme to the theme that we created and then publish the changes as seen in the screenshot below;
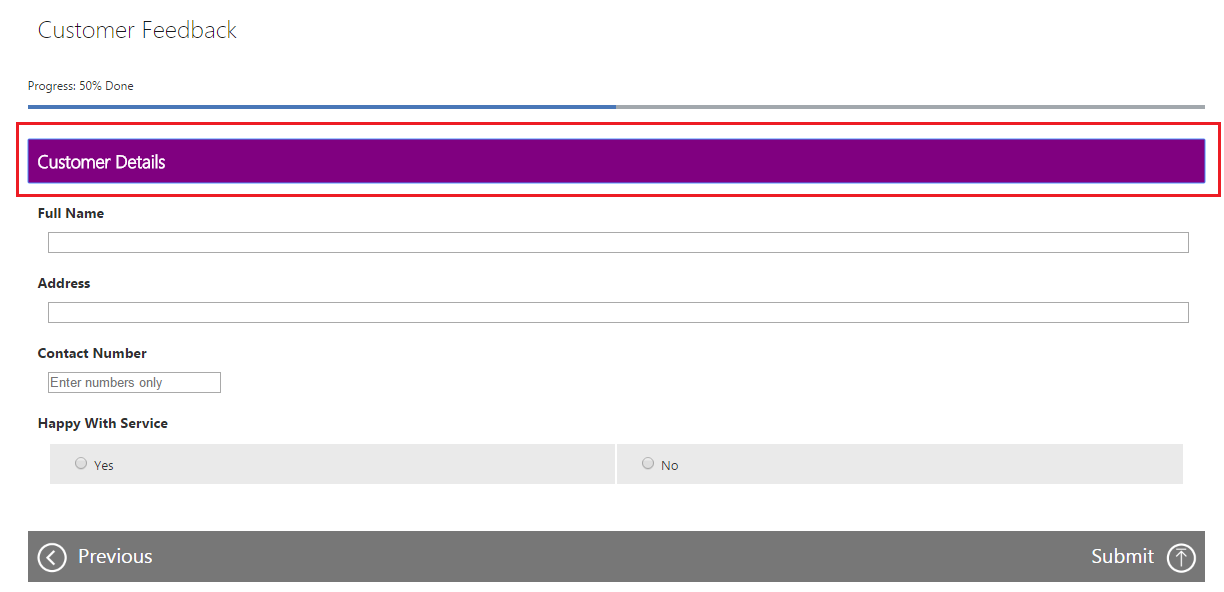
5. Now click on the Preview. The Header Color is now Purple, and the Header Text is Bold as seen in the screenshot below;
Hope this helps!